Hexo添加Sitemap,讓Google能搜尋到自己的Hexo Blog
以下是操作步驟:
- 安裝Hexo sitemap套件
1
$ npm install hexo-generator-sitemap --save
- 為Hexo加入sitemap設定
ˋ找到Hexo專案底下的_config.yml1
2sitemap:
path: sitemap.xml - 測試是否有建立sitemap檔案,在終端機輸入
1
$ hexo s
- 如果成功的話,可以在 /sitemap.xml 找到產生的sitemap
- 編譯並發布
hexo g -d
- 提交到Google Search Console
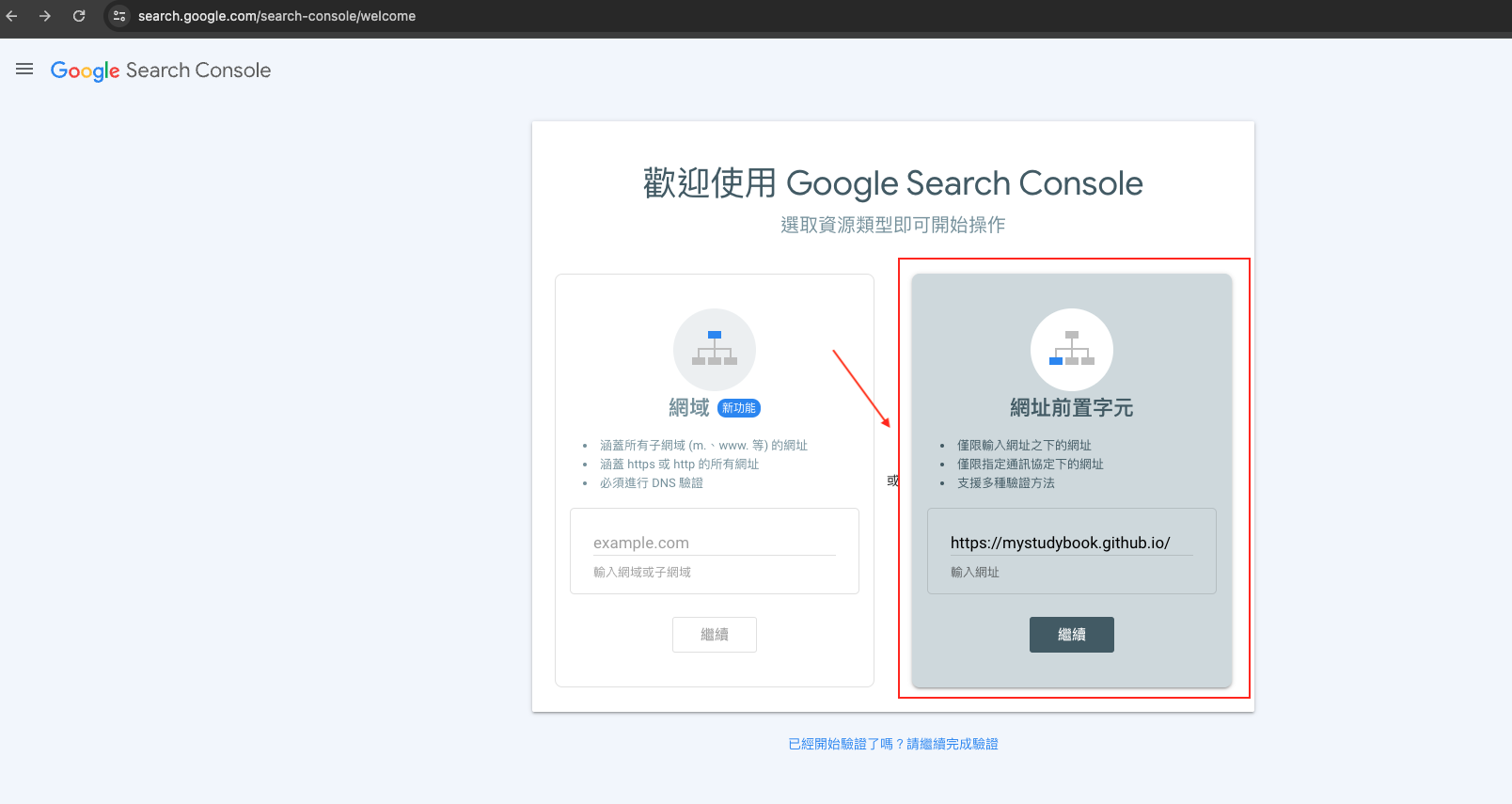
- 進入 Google Search Console
- 在網址前置字元那邊輸入Blog的網址,如圖:

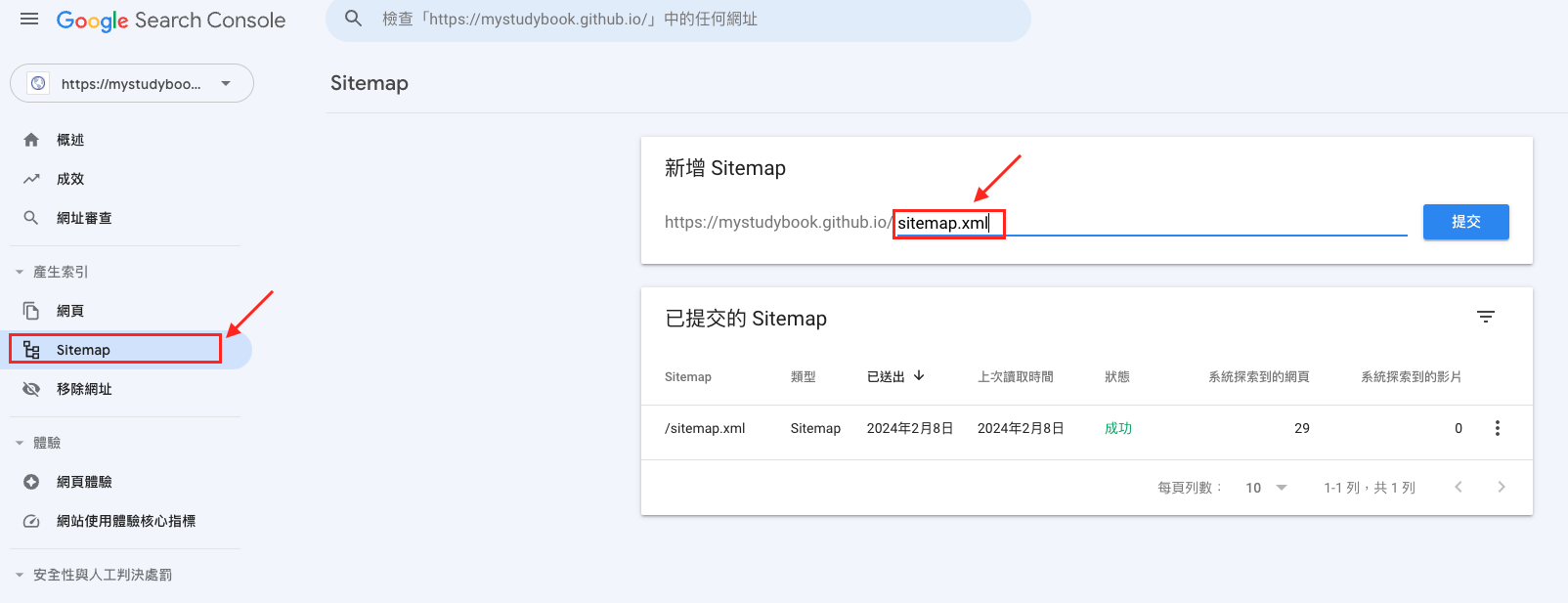
- 在左側找到Sitemap,點擊進入,輸入
sitemap.xml,並提交,就完成了。如圖:
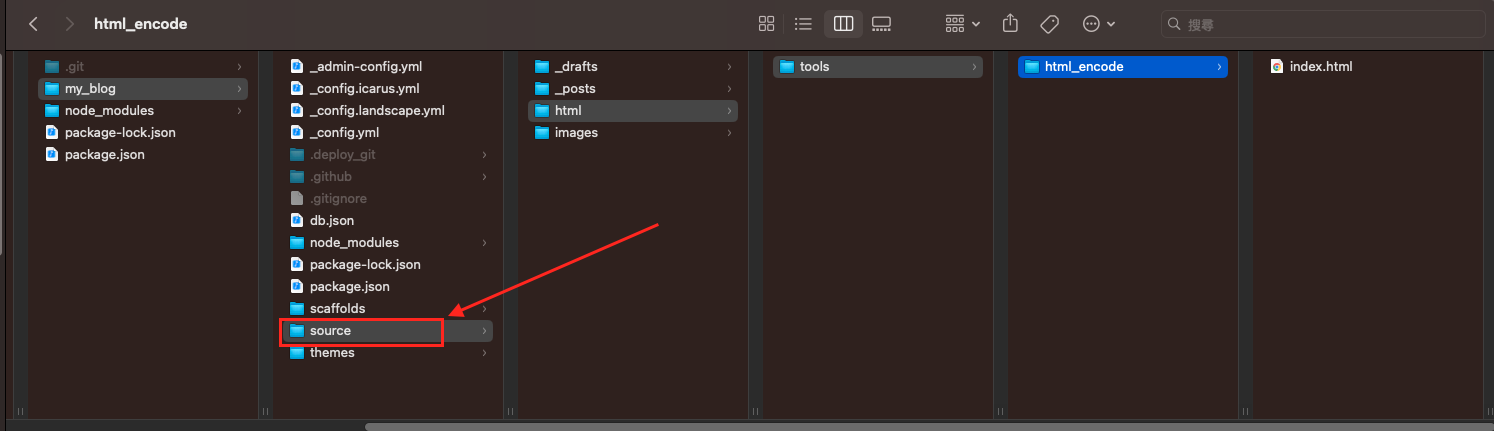
- 如果網站沒有驗證擁有權的話,會需要驗證,可以在Hexo啟用Google analytics,或是使用HTML檔案的方式驗證。
- 使用HTML檔案的方式驗證的話,要先下載HTML檔案,放到Hexo Blog目錄下,可以參考:Hexo 加入自訂的 HTML頁面