在 Shader Graph 中,Properties(屬性)是用來設定和控制著色器的外部變量,這些變量可以從 Unity 的材質面板中進行調整,並影響著色器的輸出。這些屬性讓你在不修改 Shader Graph 設定的情況下,動態改變材質的外觀。它們通常用來創建可調整的材質效果,並且可以進行繫結到 Shader Graph 中的不同節點,以控制最終渲染結果。
在 Unity 中,屬性有 Name 和 Reference 兩種名稱,其中
Name這是人類可讀的屬性名稱,會在 Unity Editor 的 Inspector 視窗中顯示,供設計師或開發者查看和修改。Reference這是 C# 腳本 中引用該屬性的名稱。在編寫腳本時,會使用這個名稱來取得和設置該屬性的值。- 命名規範一般為
- Name : Main Tex
- Reference : _MainTex
Shader Graph Properties 的種類
- Float (浮點數) : 這是一個單一的數值屬性,用來控制各種數值參數,如金屬度、光滑度、透明度等。
- Vector2、Vector3 和 Vector4 : 這是一個具有多個分量的數值屬性,常見的有 Vector2、Vector3 和 Vector4。
- Color (顏色) : 顏色屬性通常表示為 Vector4,其中四個分量分別對應紅色 (R)、綠色 (G)、藍色 (B) 和透明度(Alpha)。
- Boolean (布林): 用來表示一個開(True)/關(False)狀態,通常是用來控制某些效果的開啟或關閉。
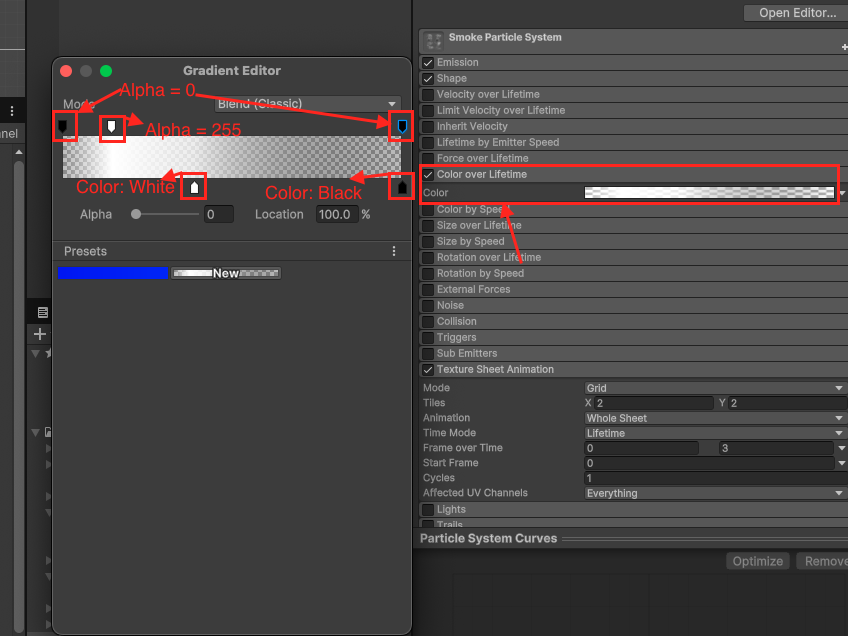
- Gradient (漸變): 用來控制顏色漸變,在 Gradient Window 中添加或移除控制點(handles),來設定漸變中某個位置的顏色(底部標記設定顏色)或透明度(上部標誌設定透明度)。
- Texture 2D (2D 紋理) : 此屬性用來將圖像或紋理資料傳遞給著色器,並可以用來改變物體的外觀。
- Texture 2D Array (2D 紋理陣列) : Texture 2D Array 是一組具有相同大小和格式的 2D 紋理,這些紋理被打包在一起,讓 GPU 可以將它們當作一個單一的紋理來讀取,從而提高效能。
- Texture 3D (3D 紋理) : Texture 3D 類似於 Texture 2D,但它多了一個維度,因此它是一個 3D 顏色數據的區塊。簡單來說,Texture 3D 是一個包含多層紋理的三維紋理,每一層就像是 2D 紋理,但它們在第三個維度中有不同的深度。
- Cubemap : Cubemap 是一種特殊的紋理類型,概念上就像是立方體的網格(網格展開圖)。可以將它理解為六個紋理被拼接在一起,形成一個立方體的外表面。這使得 Cubemap 在處理一些三維效果時非常有用,特別是對於天空盒和反射映射。
- Virtual Texture : 虛擬紋理(Virtual Textures) 可用於減少高解析度紋理的記憶體佔用,這對於使用多個高解析度紋理的情況特別有用。不過,虛擬紋理目前僅在 HDRP(高畫質渲染管線)中受支持。
- Matrix (矩陣) : 這些屬性用來描述坐標轉換,通常是用來處理模型、視圖和投影矩陣。
- Matrix 2 : 2x2 浮點數矩陣,當你創建一個這種類型的屬性時,預設值會是 2x2 單位矩陣(identity matrix),該矩陣的對角線上是 1,其餘位置是 0。
- Matrix 3 : 3x3 浮點數矩陣。
- Matrix 4 : 4x4 浮點數矩陣。
- 矩陣類型(Matrix 2、Matrix 3 和 Matrix 4)都無法暴露到 Inspector 面板中。
- Sampler State : Sampler State 用來控制如何取樣一個紋理(Texture)。這些屬性可以幫助我們定義紋理在渲染過程中的取樣行為,包括濾鏡(Filter)和包裹模式(Wrap Mode)等。這些設置決定了當紋理的 UV 坐標超過紋理邊界時的行為,以及紋理如何進行平滑處理。
- Sampler State 無法暴露到 Inspector 面板中
- Filter(濾鏡):控制紋理的平滑方式,通常用於當紋理縮放時進行處理。
- Point:不進行平滑處理,使用最接近的像素顏色,通常稱為最近鄰取樣,適合小尺寸紋理。
- Linear:對相鄰的像素進行平滑過渡,這是一種常見的紋理過渡方式,適用於中等解析度的紋理。
- Trilinear:除了在像素間進行平滑處理,還會在不同的 mipmap 層級之間進行平滑過渡,這對於大範圍的紋理變換來說更為平滑。
- Wrap Mode(包裹模式):控制當紋理的 UV 坐標超出範圍時的處理方式。
- Repeat:紋理會在超出範圍的區域重複顯示,無縫平鋪。
- Clamp:UV 坐標會被限制在紋理邊界內,超出範圍的部分會使用紋理的邊緣顏色。
- Mirror:類似於 Repeat,但每次穿越邊界時會鏡像反射紋理,會創建一種鏡像效果。
- MirrorOnce:與 Mirror 類似,但超出範圍的 UV 坐標會被限制在第一次反射後的區域。
Keyword
使用 Keyword 創建不同的 Shader Graph 變體 (variants),這些特性可以根據需求開啟或關閉,並可以針對不同的平台或條件進行調整。這些變體可以增加 Shader 的複雜度,也能根據設定的條件進行縮放。
- 在 Keyword 面板中,會有一個 Scope 屬性,選擇 Local 的話,表示是只在該 Shader Graph 私有(private) , 選擇
Global則表示在整個專案中所有 Shaders 皆可使用此屬性。 - Boolean (Keyword) : 值為 true 或 false,使用它會導致生成兩個不同的著色器變體(shader variants)。根據定義的不同,這些變體的行為會有所不同。這類關鍵字常用於啟用或禁用某些功能,或根據條件選擇不同的著色器邏輯。
- Enum (Keyword) : Enum 關鍵字類型 允許我們添加一組字符串,這些字符串是該枚舉可以取的值,並可以設置其中一個為預設值。這使得我們能夠根據這個枚舉的值來改變 Shader Graph 的行為。
- Material Quality (Keyword) : 是一個內建的枚舉關鍵字,根據您的項目中的品質設置,自動由 Unity 或特定的渲染管線添加。這個關鍵字基於遊戲的圖形質量設定來調整 Shader Graph 的行為。例如,您可能會選擇在較低的材質品質設置下,使用較低的 LOD(細節層級)來減少渲染負擔,從而提高遊戲的運行效能。
–
參考