Canvas Scaler 組件(Component)是控制 UI 縮放的組件。主要負責控制在不同解析度下 UI 元件大小縮放比例,讓 UI 可以自動適應不同的螢幕,但它不負責位置,位置由 (RectTransform)[/2024/07/05/2024-07-05-ugui-recttransform] 組件負責。
Canvas Size 為 Cavas 中 RectTransform 的寬高。
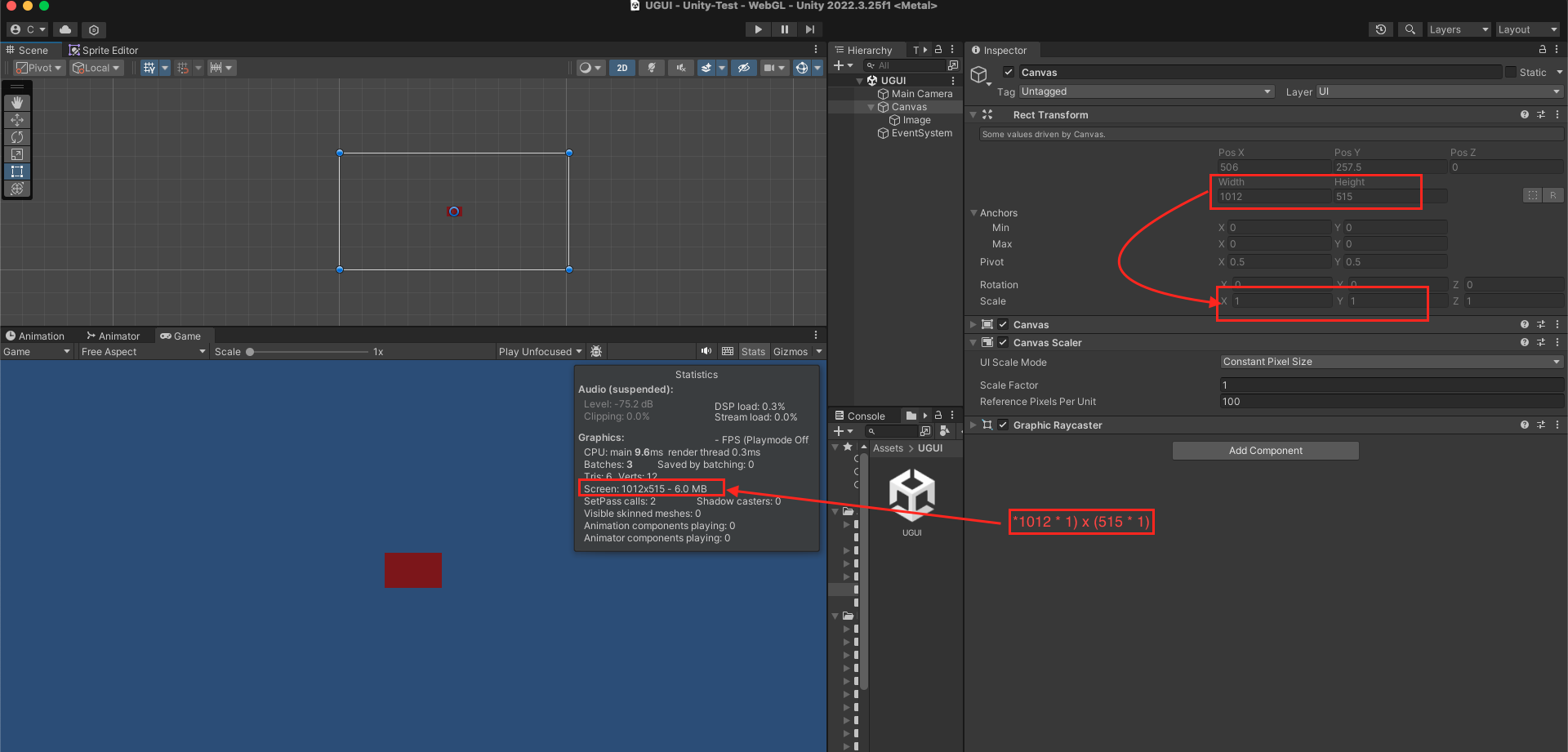
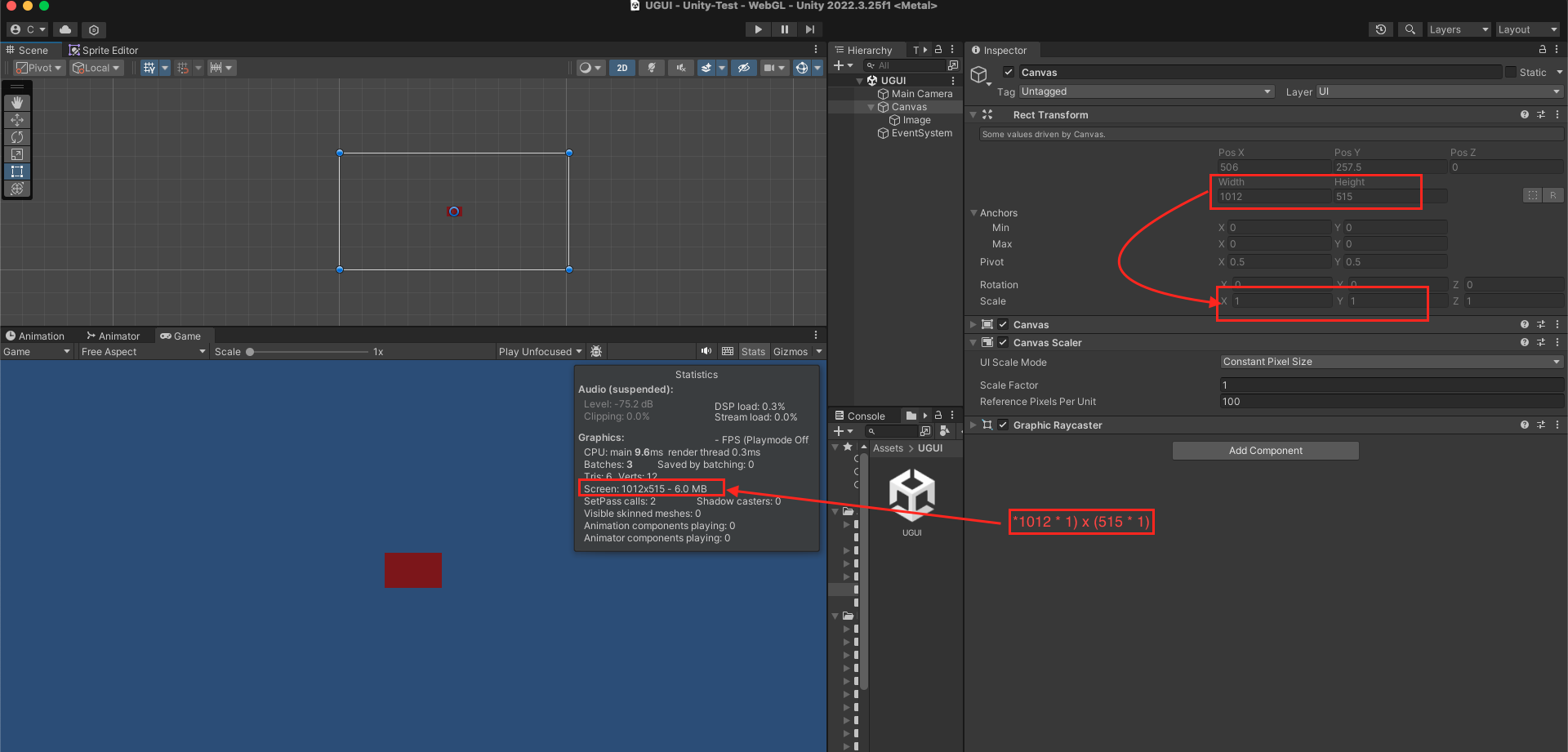
- 下圖中,
- 左側的 Screen 為目前裝置的螢幕大小,下圖為 1012 x 515
- Cavas 中 RectTransform 的 寬高*縮放係數 = 螢幕解析度, (width * X scale) x (height * Y scale),
(1012 * 1) x (515 * 1)

Reference Resolution(參考解析度):在 Scale With Screen Size 模式中,它會參與解析度自適應的計算
主要提供三種模式
- Constant Pixel Size(恆定像素模式):不論螢幕大小如何,UI始終保持相同像素大小。
- 一般在遊戲中不常用。
- 它不會讓 UI 元件自動適應解析度大小,除非使用程式碼去修改
- Scale With Screen Size(縮放模式):根據螢幕大小進行縮放
- Constant Physical Size(恆定物理模式):不論螢幕大小如何,UI元素始終保持相同物理大小
- World (世界模式):當 Canvas 的 Render Mode 選擇為 World Space 時,會將 Canvas Scaler 變為 World。
- 一般不常更改,主要像素密度,一般值越大越清晰。因此當文字模糊時,可以考慮加大這個值。
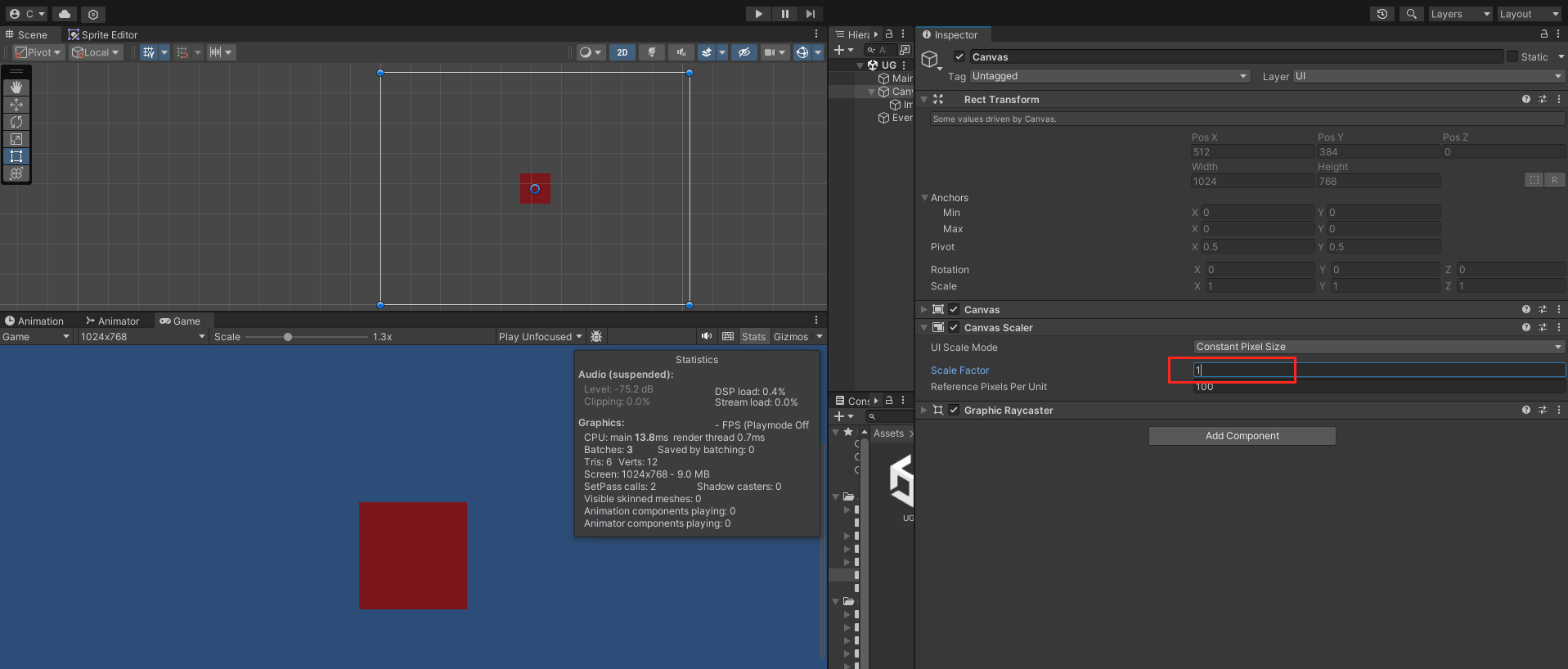
Constant Pixel Size(恆定像素模式)
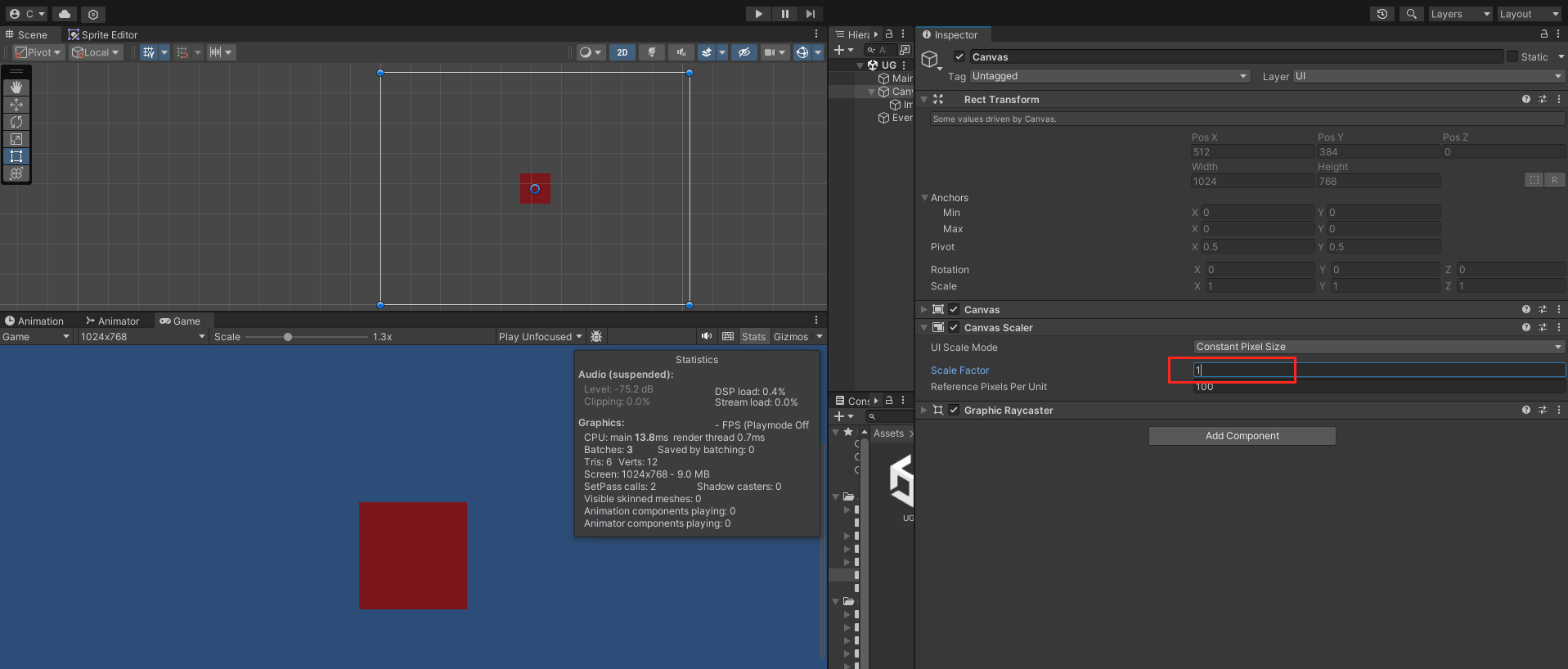
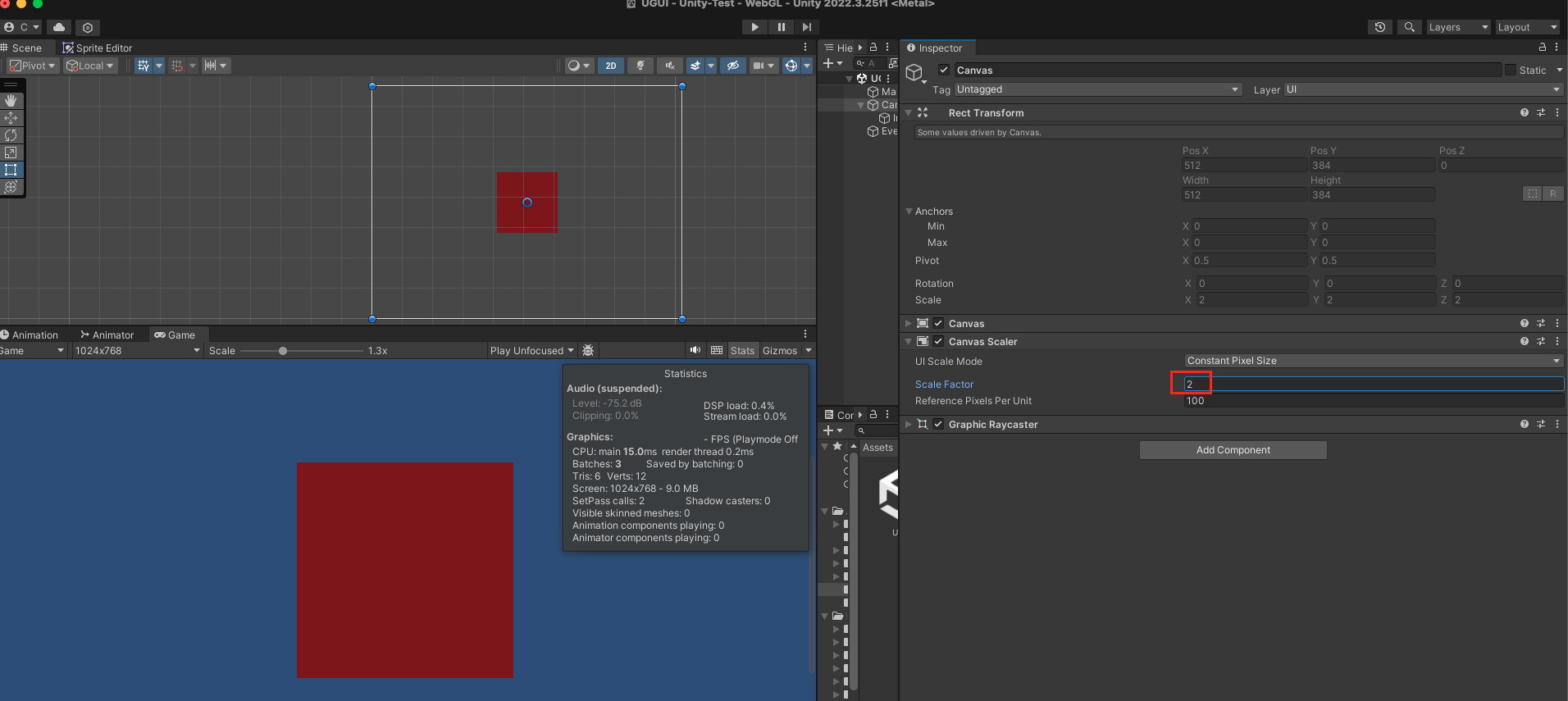
Scale Factor
Scale Factor 縮放 Canvas 中所有 UI 元素。
當 Scale Factor 為 1 且 Screen Size=1024x768 則 Canvas Size 會為 1024x768,圖片大小為原樣

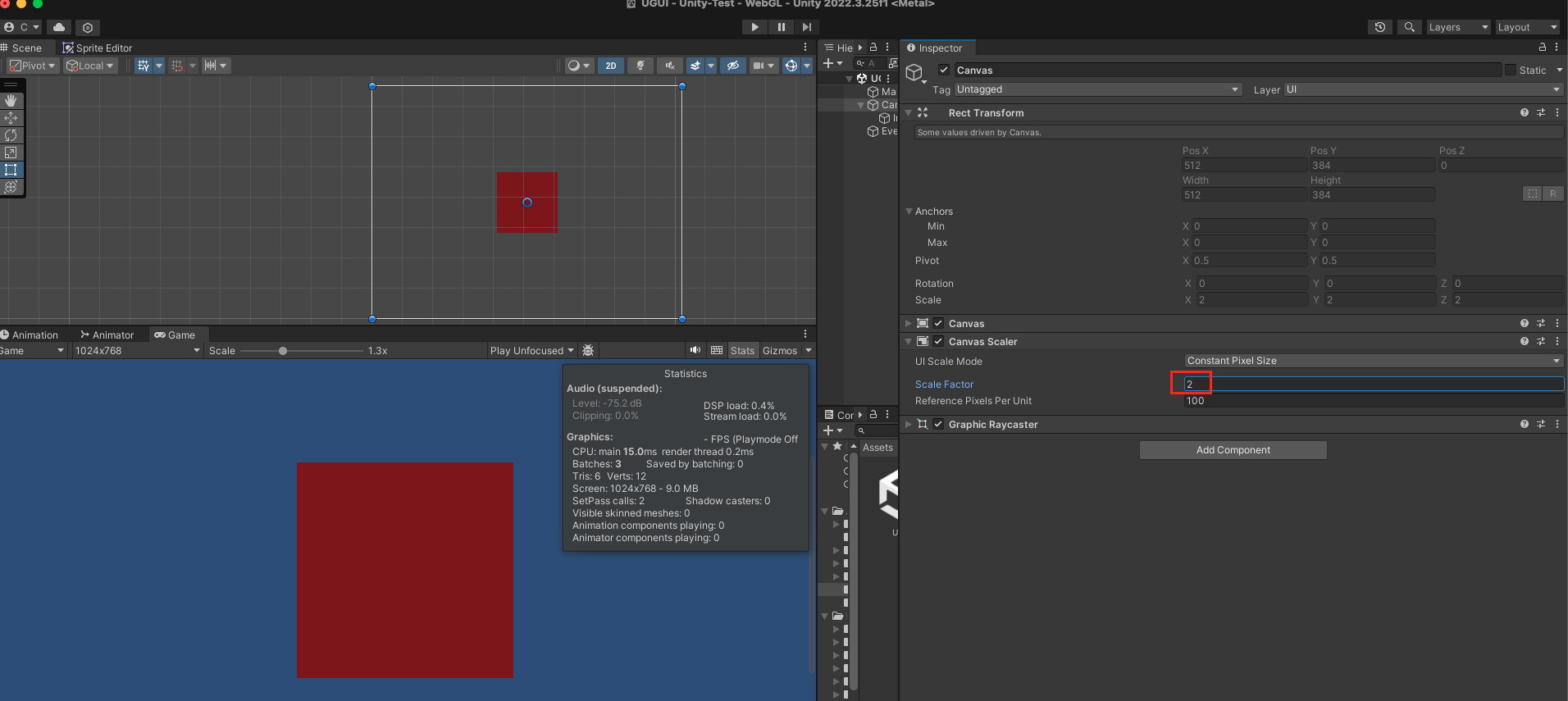
當 Scale Factor 為 2 且 Screen Size=1024x768 則 Canvas Size 會為 512x384,在其中的圖片大小看起來會放大 2 倍。

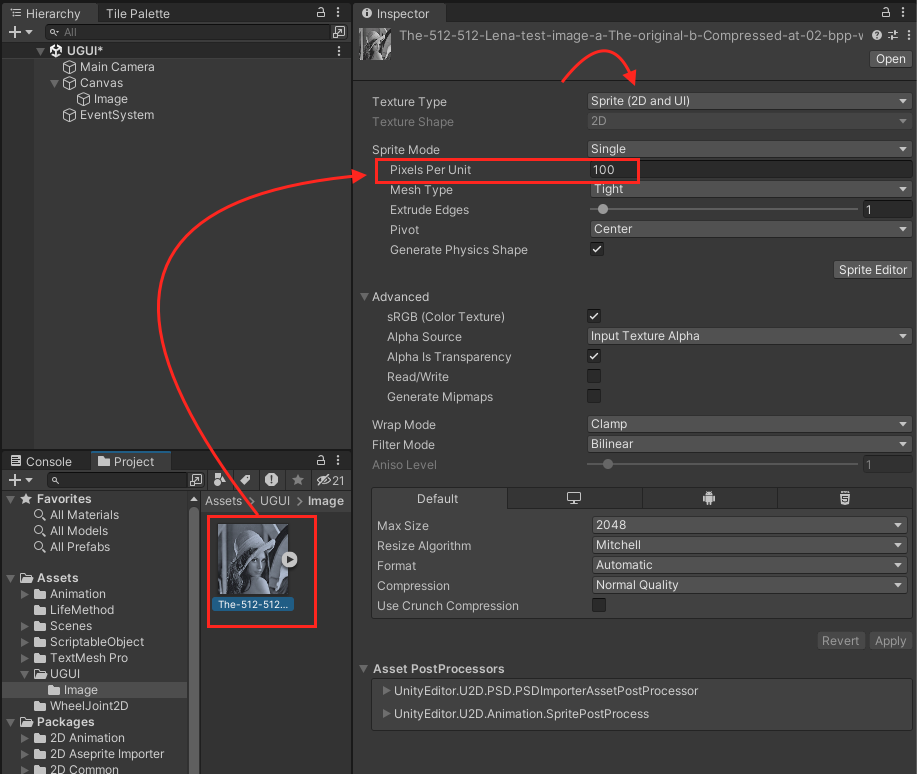
Reference Pixel Per Unit
Reference Pixel Per Unit 設定多少像素對應 Unity 中的一個單位,預設一個單位為 100 像素。
在計算時,圖片設定中的 Pixels Per Unit 設定會與此參數一起計算。(圖片設定中的 Texture Type 要設為 Sprite(2D and UI)),

當 Pixels Per Unit=100,表示每單位由 100 像素組成,而圖片解析度是512x512,那麼圖片在世界座標中大小就會變成 512/100 = 5.12x5.12 Unit
Sprite 在世界座標的大小 = 原圖片大小(像素) / Pixels Per Unit
UI的大小 = 原圖片大小(像素) / (Pixels Per Unit / Reference Pixels Per Unit)
Scale With Screen Size
Reference Resolution
Reference Resolution:參考解析度,美術人員出圖的標準解析度。一邊選擇市面上最常見的解析度作為標準。
- 使用在電腦上的話,可以用
1920x1080
- 假設你要用於 Android 或是 iOS 的手機遊戲的話,可以用
1080x1440
Screen Match Mode
Screen Match Mode:螢幕匹配模式,當目前螢幕解析度寬高不符合解析度時,用於解析度大小自適應的匹配模式。
Expand(擴大)
Expand:水平或垂直擴大 Canvas Size,讓它高於Reference Resolution,不會裁剪 UI 元素,可能會有黑邊。
計算公式:
scaleFactor(縮放係數) = Mathf.Min(screenSize.x(螢幕寬) / m_ReferenceResolution.x(Reference Resolution寬), screenSize.y(螢幕高) / m_ReferenceResolution.y(Reference Resolution高))Canvas Size = 螢幕寬高 / scaleFactor(縮放係數)
例子: Reference Resolution 為 1920x1080 , 螢幕(screen)解析度為 800x600。
scaleFactor = Mathf.Min(800/1920, 600/1080) = Mathf.Min(0.41667, 0.5555) = 0.41667
Canvas Size = (800,600) / 0.41667 = (1920, 1440)
效果:最大程度的顯示所有 UI 元素,保留 UI 所有的細節,可能會有黑邊。
Shirk(收縮)
Shirk:水平或垂直收縮 Canvas Size,讓它低於Reference Resolution,可能會被裁減。
計算公式:
scaleFactor(縮放係數) = Mathf.Max(screenSize.x(螢幕寬) / m_ReferenceResolution.x(Reference Resolution寬), screenSize.y(螢幕高) / m_ReferenceResolution.y(Reference Resolution高))Canvas Size = 螢幕寬高 / scaleFactor(縮放係數)
例子: Reference Resolution 為 1920x1080 , 螢幕(screen)解析度為 800x600。
scaleFactor = Mathf.Max(800/1920, 600/1080) = Mathf.Max(0.41667, 0.5555) = 0.5555
Canvas Size = (800,600) / 0.5555 = (1440, 1080)
效果:最大程度的放大 UI 元素,可能會被裁減。
Match Width Or Height
Match Width Or Height:以寬和高進行混合縮放。
- Match:用於計算寬高匹配值。
- 當值為 0 時,適合直立螢幕模式的遊戲。將 Canvas Size 寬度設為 Reference Resolution 的寬度,並保持比例不變,螢幕越高時可能會出現黑邊。
- 當值為 1 時,用在橫向螢幕模式的遊戲。將 Canvas Size 高度設為 Reference Resolution 的高度,並保持比例不變,螢幕越長時可能會出現黑邊。
計算公式:1
2
3
4
| float logWidth = Mathf.Log(screenSize.x / m_ReferenceResolution.x, kLogBase);
float logHeight = Mathf.Log(screenSize.y / m_ReferenceResolution.y, kLogBase);
float logWeightedAverage = Mathf.Lerp(logWidth, logHeight, m_MatchWidthOrHeight);
scaleFactor = Mathf.Pow(kLogBase, logWeightedAverage);
|
使用建議
- 存在直立螢幕模式和橫向螢幕模式的遊戲選擇使用
Expand 或 Shirnk
- 不存在螢幕模式切換的遊戲(即定死為直立螢幕模式或是橫向螢幕模式)選擇使用
Match Width Or Height
- 直式螢幕稱為
Portrait ,橫式螢幕 Landscape
Constant Physical Size(恆定物理模式)
DPI (Dots Per Inch,每英吋點數)
DPI:圖像每英吋長度內的像素點數
Physical Unit
Physical Unit:物理單位,使用的物理單位種類
- Centimeters(cm 公分):1 英吋 = 2.54 公分
- Millimeters(mm 公釐):1 英吋 = 25.4 公釐
- Inches(英吋): 1 英吋 = 1 英吋
- Points (點): 1 英吋 = 72 點
- Picas (派卡): 1 英吋 = 6 派卡
Fallback Screen DPI:備用 DPI ,當找不到裝置 DPI 時,使用此值
Default Sprite DPI:預設圖片 DPI
計算公式:根據 DPI 算出新的 Reference Pixels Per Unit
新 Reference Pixels Per Unit = Reference Pixels Per Unit * Physical Unit / Default Sprite DPI
UI的大小 = 原圖片大小(像素) / (Pixels Per Unit / 新 Reference Pixels Per Unit)
根據裝置的 DPI 進行計算,在不同裝置上的顯示大小更加準確
World 模式
當 Canvas 的 Render Mode 選擇為 World Space 時,會將 Canvas Scaler 變為 World , 3D 世界模式。
Dynamic Pixels Per Unit
UI 中動態建立的點陣圖(例如文字),中的單位像素(類似密度)。一般值越大越清晰。因此當文字模糊時,可以考慮加大這個值。
Reference Pixels Per Unit
單位參考像素,多少像素對應 Unity 中的一個單位,預設一個單位為 100 像素。
Reference: