Add Node : 將輸入 A 與 B 相加後輸出。可用在
- 顏色混合:兩個顏色相加會讓結果更亮,例如 紅色(1,0,0) + 綠色(0,1,0) = 黃色(1,1,0)。
- 偏移效果:可以為 UV 座標 添加一個數值,實現紋理偏移或滾動效果。
- 漸變控制:用於疊加額外的數值,如增加光照強度或提高某些參數的基礎值。
Multiply Node : 將輸入 A 與 B 相乘後輸出。可用在
- 顏色調整:用 Multiply 乘以一個顏色值可以調整其亮度,例如 (1,1,1) * 0.5 讓顏色變暗。
- 遮罩(Mask):如果將一個紋理乘以一個黑白影像(如漸層遮罩),黑色部分(0)會被隱藏,白色部分(1)保持不變。
- 縮放(Scaling):可以用 Multiply 來控制值的縮放,例如控制波動強度、光照強度等。
Split Node: 會將輸入向量 In 拆分為四個 Float 輸出 R、G、B 和 A。
這些輸出對應於輸入 In 向量的各個通道:
- R (紅色通道)
- G (綠色通道)
- B (藍色通道)
- A (Alpha 透明度通道)
- 如果輸入向量 In 的維度小於 4(即不是 Vector4),則缺少的輸出通道將預設為 0。
生成的程式碼
1
2
3
4
| float _Split_R = In[0];
float _Split_G = In[1];
float _Split_B = 0;
float _Split_A = 0;
|
參考: https://docs.unity3d.com/Packages/com.unity.shadergraph@17.0/manual/Split-Node.html
Transform Node: 用來將輸入從一個座標空間轉換到另一個座標空間。可以用來處理位置 (Position)、方向 (Direction) 或法線 (Normal) 等資料的變換。
- 位置 (Position) 會受 平移、旋轉、縮放 影響。
- 方向 (Direction) 只受 旋轉縮放 影響,不會受 平移 影響。
當轉換的不是 Position(位置)時,Unity 建議使用 World 選項,而不要使用 Absolute World,否則可能會產生非預期行為。
例如,當轉換方向(Direction)或法線(Normal)時,Camera Relative(相機相對世界) 可能會影響計算結果,因此 World 會更適合。
參考: https://docs.unity3d.com/Packages/com.unity.shadergraph@17.0/manual/Transform-Node.html
對於計算機圖形學中的應用中,噪聲應該是偽隨機的,也就是說兩次調用應得到同樣的結果。
Gradient Noise (梯度噪聲): 梯度噪聲產生的紋理具有連續性,因此常用於模擬自然現象(如雲層、山脈、火焰等)。
- Perlin 噪聲(Perlin noise,又稱為柏林噪聲)是梯度噪聲的一種。由Ken Perlin開發的自然噪聲生成算法,具有在函數上的連續性,可在多次調用時給出一致的數值。該噪聲可以用來模擬人體的隨機運動,螞蟻行進的線路等。另外,還可以通過計算分形和模擬雲朵,火焰等非常複雜的紋理。
Gradient Noise Node :梯度噪聲節點,根據輸入 UV 生成梯度噪聲(Gradient Noise)或 Perlin 噪聲(Perlin Noise)。
輸入
- UV : 為 Vector2 , UV 位置作為噪聲的「種子」,可透過偏移、縮放來改變噪聲分佈
- UV + 偏移(Offset) → 平移噪聲圖案
- UV * 縮放(Scale) → 改變噪聲細節
- UV 變形(Distortion) → 產生扭曲效果
- Scale : 為 Float , 可改變噪聲的細節程度
- 較大值 → 細節更密集,較小值 → 細節較稀疏
輸出
- Output : 為 Float , 輸出範圍為 0.0 到 1.0
Simple Noise Node : 根據輸入的 UV 可以產生 簡單 (Simple) 或是 Value 雜訊。
參考:
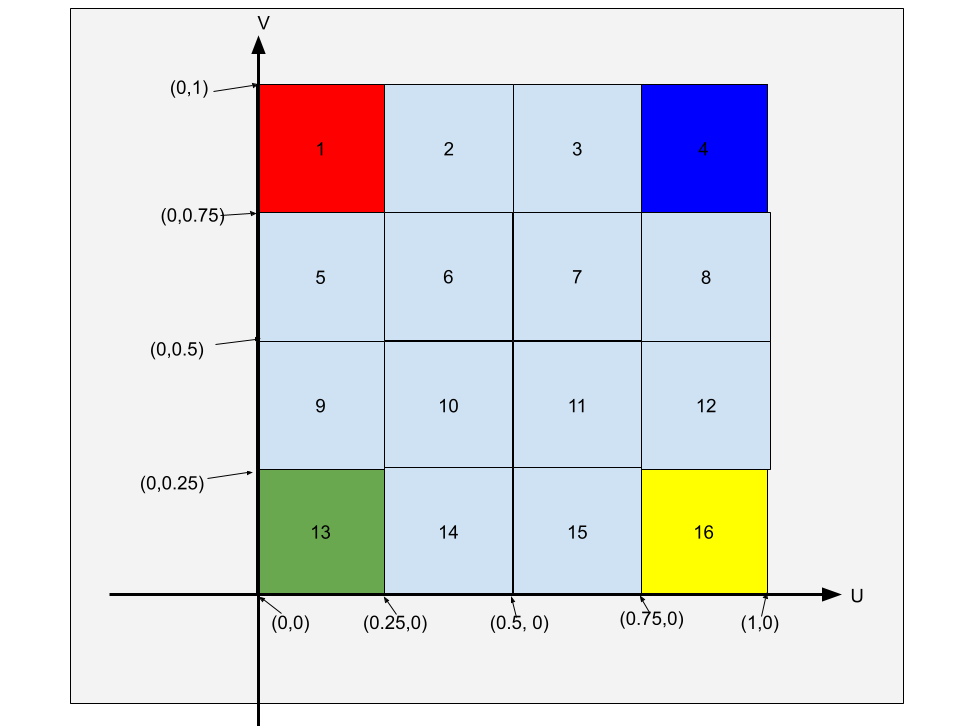
UV Node : UV 節點 用來獲取頂點或片段的 UV 坐標。Unity 允許你在網格的數據中處理多個紋理座標集,因此可以透過 Channel 下拉選單來選擇從四組 UV 坐標中擷取資料。大多數網格通常只會使用 UV0,但你也可以利用其他通道來隱藏更多數據。
需要注意的是,Shader Graph 有一個限制,就是它只能存取 UV0 到 UV3,而 UV4 到 UV7 則只能在著色器程式碼中訪問。這意味著如果需要更多的 UV 通道,Shader Graph 本身無法直接處理,但你仍然可以在手寫的著色器代碼中處理更高的 UV 通道。
Position Node: 根據此節點所在的 Shader 階段 (Shader Stage)來決定,此節點是存取 網格頂點 (Vertex) 或片段 (Fragment) 的位置 (Position) 。
可以使用 Space (空間) 下拉選單來選擇輸出值的座標空間。
Ports
| 名稱 |
描述 |
類型 |
綁定 |
描述 |
| Out |
輸出 |
Vector3 |
無 |
網格頂點 (Vertex) 或片段 (Fragment) 的位置 (Position) |
Controls
| 名稱 |
類型 |
選項 |
描述 |
| Space |
下拉選單 |
Object, View, World, Tangent, Absolute World |
為這個 Position 節點的輸出選一個座標空間(coordinate space) |
World 與 Absolute World
Position 節點 提供 World (世界) 和 Absolute World (絕對世界) 兩種座標空間選項:
- Absolute World (絕對世界座標): 在所有 Scriptable Render Pipeline (SRP) 中,始終返回物件在場景中的絕對世界位置。
- World (世界座標): 返回所選 SRP 預設的世界座標。
不同渲染管線的 World 預設行為:
- High Definition Render Pipeline (HDRP) 預設使用 Camera Relative (相機相對) 世界座標。
- Universal Render Pipeline (URP) 預設使用 Absolute World (絕對世界座標)。
舊版本
- Shader Graph 6.7.0 或更早版本,如果 Position 節點 使用 World 空間,則會自動升級為 Absolute World,以確保計算結果不變。
- HDRP 中,如果之前使用 World 空間 手動計算 Camera Relative 世界座標,現在可以直接選擇 World,系統會自動使用相機相對的世界座標。
參考: https://docs.unity3d.com/Packages/com.unity.shadergraph@7.1/manual/Position-Node.html
Tiling And Offset Node(平鋪與偏移節點): Tiling And Offset Node 用於調整紋理(Texture)或 UV 坐標的平鋪(Tiling)和偏移(Offset),允許你在 Shader Graph 中動態改變紋理的大小與位置。
- Tiling 輸入是 Vector 2,它控制紋理在物件上複製的次數(即平鋪的數量)。
UV * Tilling
- Offset 輸入是 Vector 2,它用來在任何方向上移動(滾動)紋理。
UV + Offset
- UVs 輸入是原始的 UV 座標,平鋪和偏移會應用到這些座標上。
UV 乘以一個數值就是縮放 (Tiling)
UV 加減一個值,就是移動 (Offset)
產生的程式碼
1
2
3
4
| void Unity_TilingAndOffset_float(float2 UV, float2 Tiling, float2 Offset, out float2 Out)
{
Out = UV * Tiling + Offset;
}
|
Absolute Node : 將 輸入 取絕對值後 輸出。
Power Node : Power Node 就是次方的意思,當輸入 A 、 B, 輸出為 A的B次方, A^B
1
2
3
4
| void Unity_Power_float4(float4 A, float4 B, out float4 Out)
{
Out = pow(A, B);
}
|
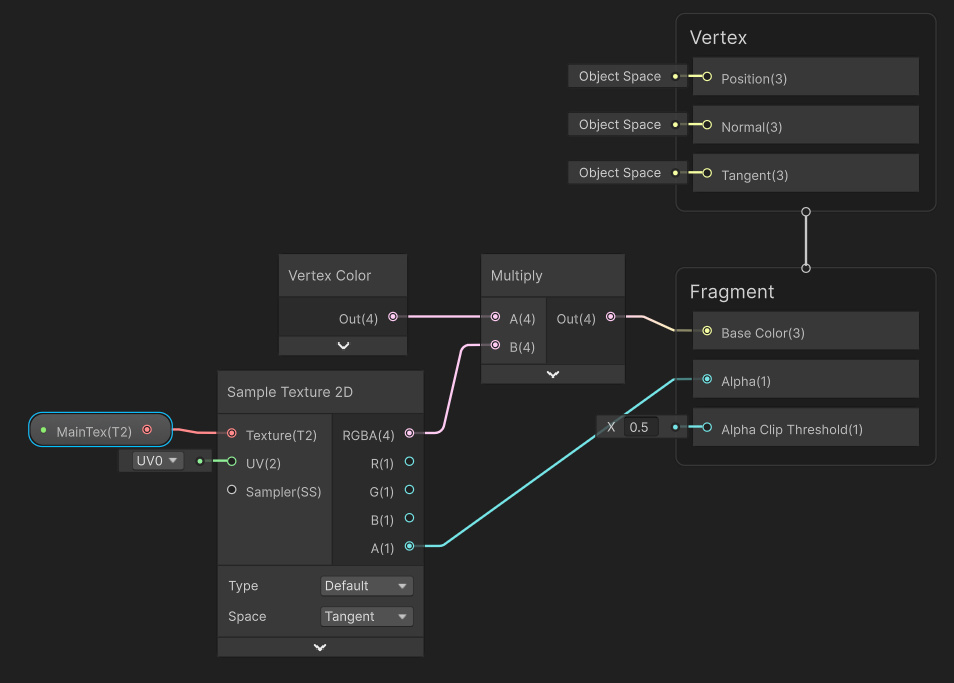
Sample Texture 2D :
- 有三個輸入:
- Texture:要取樣的紋理(Texture 2D)。
- UV coordinate:紋理的取樣座標,這決定了紋理中哪個位置的顏色將被取樣。
- Sampler State:決定如何取樣紋理的採樣器狀態。
- 這個節點還有兩個額外選項:
- Type:這個選項決定節點的取樣行為:
- 當選擇 Default 時,該節點會取樣紋理的顏色(顏色值)。
- 當選擇 Normal 時,該節點會取樣法線圖(Normal Map),這樣可以獲得法線的資訊來用於光照計算等效果。
- Space:這個選項只有在 Normal 模式下有效,決定輸出的法線信息應該處於哪個空間:
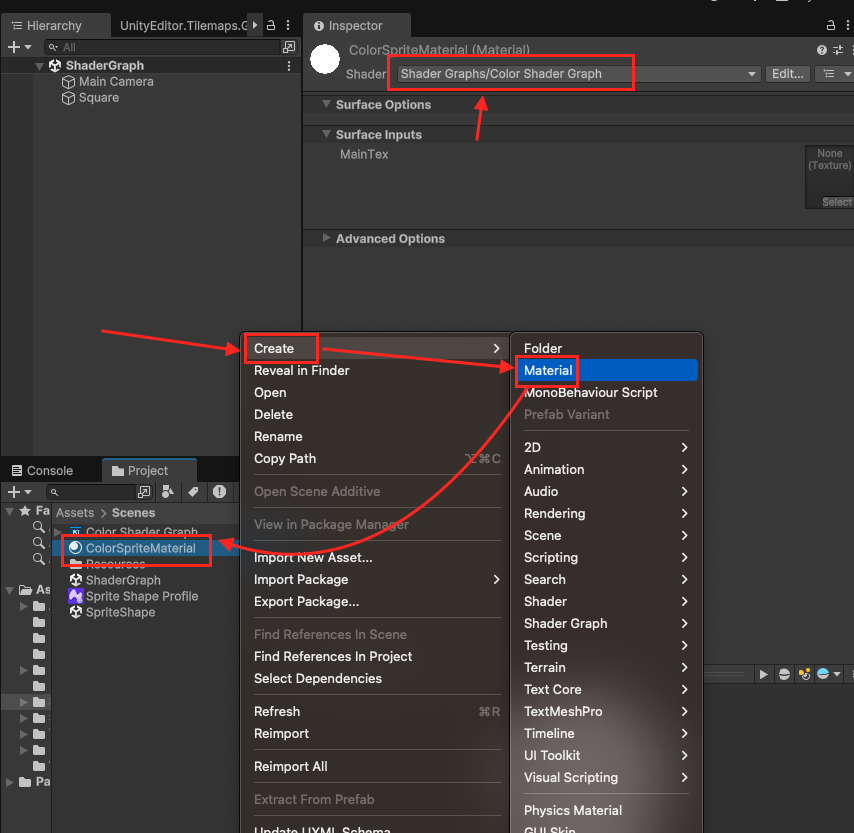
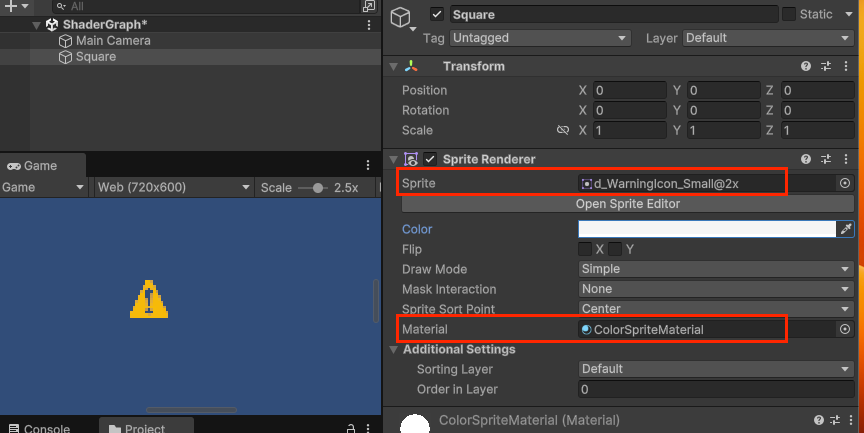
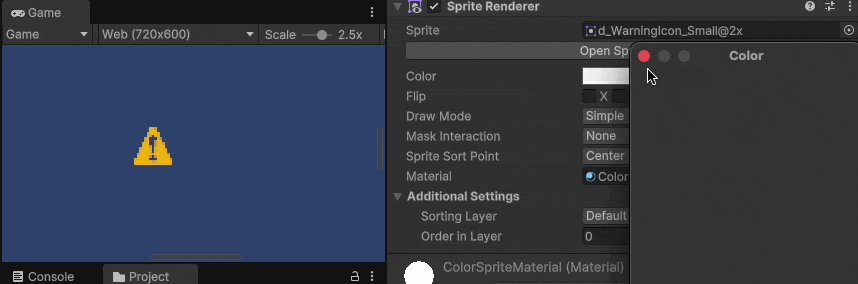
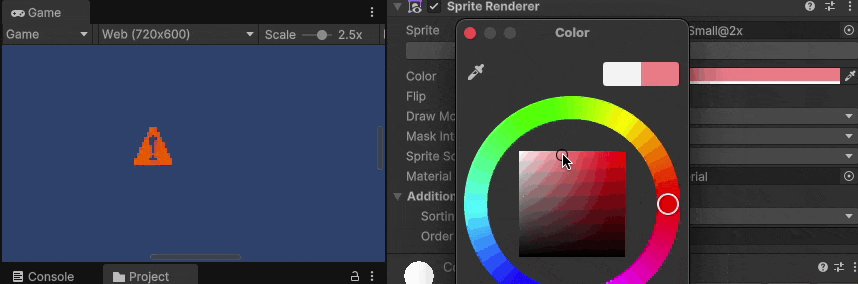
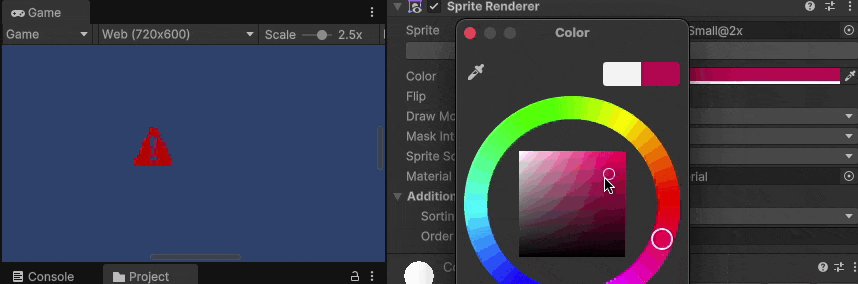
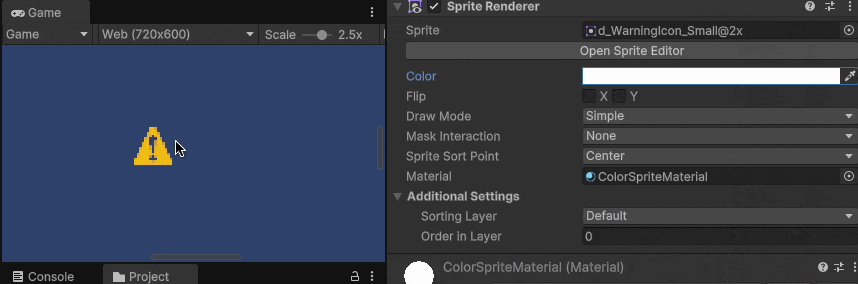
在 SpriteRenderer 有時候會有 Material does not have a _MainTex texture property. It is required for SpriteRenderer 的警告,這表示 你的 Shader 沒有 _MainTex 屬性。可以這麼理解:在 Shader Graph 中,如果你設定了一個 Texture2D 屬性,並將它的 Reference 設為 _MainTex,那麼,當這個 Shader 被應用到 Sprite Renderer 的 Material 上時,Sprite Renderer 會自動把它的 Sprite 貼圖傳遞給 _MainTex。這樣 Shader 就能正確使用 Sprite 的貼圖,而不需要手動指定 Texture。
Time Node (時間節點) : 用來提供 時間資訊
- Time: 返回自場景(scene)開始以來的時間(以秒為單位)。這個值隨著場景運行而增加。
- Sine Time: sin(Time),產生 -1 到 1 之間的循環值,這個輸出經常用於創建周期性或擺動的效果。
- Cosine Time: cos(Time),效果類似於 Sine Time,但它的波形會有不同的相位(即開始的點不同),通常用於不同的波動模式。
- Delta Time: 返回自上一幀以來經過的時間(以秒為單位)。這個值用於幀率無關的動畫或運動計算,確保無論運行速度如何,行為都保持一致。
- Smooth Delta: 類似於 Delta Time,但它會對多幀的時間差進行平滑處理,通過平均多個幀的時間差來減少突變,使過渡更加平滑。
當希望物件可以持續的動,或者 Shader 需要依賴時間來運作時,就可以使用 Time 節點,可以嘗試使用 Time 節點 來做 動畫漸變(Gradient)、顏色(Color)、紋理(Texture),以創造獨特的 Shader 效果。
下圖是一個簡單的使用方式,如果你想要產生 0 到 1 之間循環的數值,可以這樣做。
參考: