Hexo 加入自訂的 HTML頁面
有時候想要記錄一些javascript特效或是小工具時,在Hexo會需要自訂自己的HTML頁面,以下是操作步驟
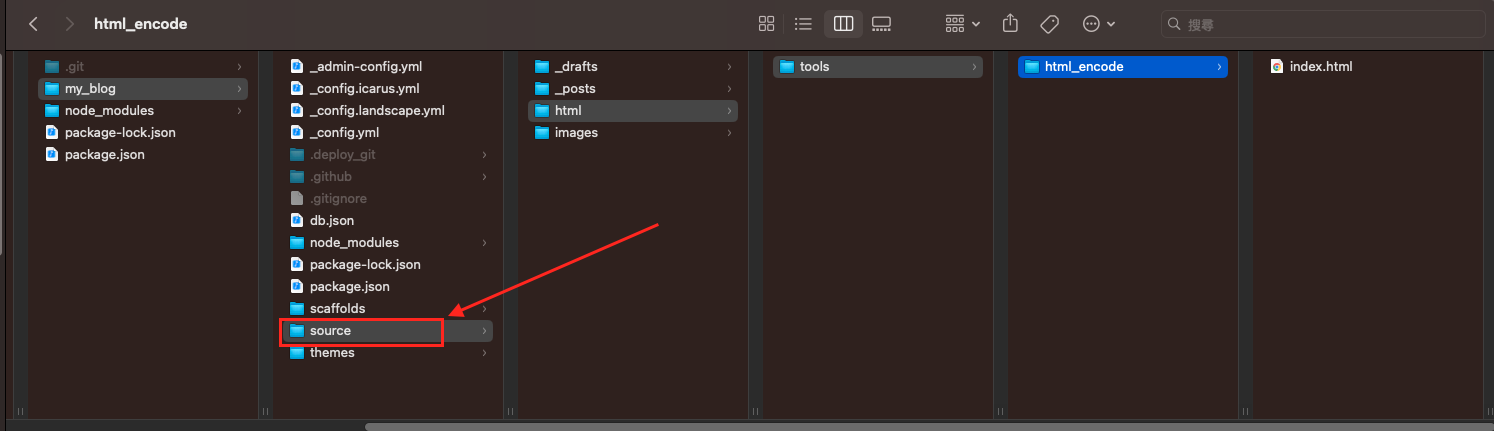
在Hexo專案下面找到
source資料夾,新建一個要放自訂HTML的資料夾。
我這邊是放html/tools/html_encode
在配置檔案
_config.yml中,設定跳過渲染- 單個檔案
1
2skip_render:
- 'html/***.html' - 跳過該資料夾下的所有檔案
1
2skip_render:
- 'html/*' - 跳過該資料夾下所有檔案以及子資料夾
1
2skip_render:
- 'html/**'
- 單個檔案
之後使用指令清除暫存並開始Server
1
2
3hexo clean
hexo g
hexo s訪問網址驗證成果,它會以你資料夾的結構去建立URL,例如我的資料夾結構是
html/tools/html_encode,因此在訪問時,就是訪問:
http://localhost:4000/html/tools/html_encode/index.html如果想要在原先的blog中加入這個自訂的HTML頁面,並使用Tag的話,推薦使用 iframe 的方式
1
2<iframe src='/html/tools/html_encode/index.html' scrolling="no" frameborder="0" width='100%' height='800px' style='margin-top:12px'>
</iframe>結果如下: