Visual Tree
UI Toolkit是用於開發使用者介面 (UI) 功能、資源和工具的集合,UI Toolkit啟發於 web technologies。它是一個retained-mode UI system,支援stylesheets,dynamic與contextual event handling
- Visual element:在UI Toolkit中,組成UI的最基礎block為Visual element,在C#程式碼中,它繼承
VisualElement,你可以設定它的風格(style),定義它的行為,讓它作為UI的一部份顯示在screen上面。 - Visual Tree:由Visual element組成的有序且具父子關係(parent-child relationships)的樹狀結構(hierarchy tree)。

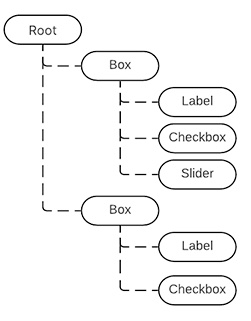
一個簡單的 Visual Tree- 所有在Visual Tree中的node都繼承VisualElement,VisualElement的子類定義了各種UI的功能如
Button,Text input fields等,稱為Controls,Unity提供很多內建的Controls。 - Panels:是一個visual tree的parent object,它擁有
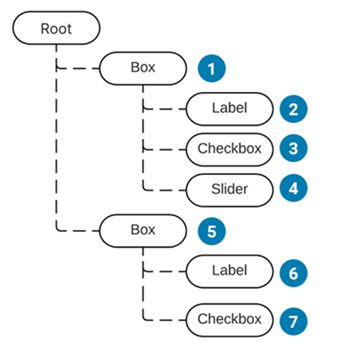
rootVisualElement,但是它不是visual element,panel也負責處理focus control與為visual tree分派事件(event dispatching)。 - Draw order:visual tree是使用depth-first search,因此他的順序會是
- 最上面的visual element
- 這個visual element的第一個child element
- 這個child element的後代

- 座標(Coordinate)與位置(Position)系統:在UI Toolkit中,它使用style properties中的layout parameters去計算每個element的座標與位置,基於Flexbox。
- 相對(Relative)位置:相對於元素計算位置的座標,布局系統(layout system)計算元素的位置,然後將座標添加為偏移量。父元素可以影響子元素的大小和位置,因為布局引擎在計算元素位置時將它們考慮在內。子元素只能影響父元素的大小。
- 絕對(Absolute)位置:相對於父元素的座標,這繞過自動布局計算,直接設置元素的位置。在相同父元素下的同級元素(Sibling elements)對該元素的位置沒有影響。同樣地,該元素不影響相同父元素下其他同級元素的位置和大小。
- 所有在Visual Tree中的node都繼承VisualElement,VisualElement的子類定義了各種UI的功能如
Reference: https://docs.unity3d.com/Packages/com.unity.ui.builder@1.0/manual/uib-interface-overview.html
https://docs.unity3d.com/Manual/UIElements.html