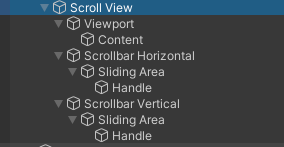
Scroll View
當建立 Scroll View 時,預設會建立多個組件(Component)。
- Viewport :決定可視範圍
- Content :在這個滾動視圖中的內容物件都將放置於這個
Content中。它的尺寸多大,滾動視角就能滾多遠。
- Content :在這個滾動視圖中的內容物件都將放置於這個
- Scrollbar Horizontal :水平滾動條,可視需要刪除
- Scrollbar Vertical :垂直滾動條,可視需要刪除
ScrollRect
ScrollRect 是 滾動視圖中的一個組件。
| 屬性 | 說明 |
|---|---|
| Content | 控制滾動視圖內容的父物件,它的尺寸多大,滾動視圖就能滾多遠。 |
| Horizontal | 是否啟用水平滾動 |
| Vertical | 是否啟用垂直滾動 |
| Movement Type | 滾動視圖元素的運動類型,主要控制拖動時的回應效果。 Unrestricted : 不受限制,隨便拖動。(一般不會使用) Elastic :回效果,當滾出邊緣之後,會彈回邊界。(常用)。 — Elasticity :回彈係數,控制回彈效果,值越大,回彈越慢。 Clamped :夾緊效果,始終限制在範圍內,沒有回彈效果。 |
| Inertia | 移動慣性,如果開啟,鬆開滑鼠後,會有一個移動慣性。 Deceleration Rate :減速率(0~1),0沒有慣性,1不會停止。 |
| Scroll Sensitivity | 滾輪(滑鼠中鍵)和觸控板(筆記型電腦)的滾動事件敏感性 |
| Viewport | 關聯滾動式圖內容的物件 |
| Horizontal Scrollbar | 關聯的水平滾動條物件。 Visibility :是否在不需要時自動隱藏滾動條。 — Permanent :一直顯示滾動條。 — Auto Hide :自動隱藏滾動條。 — Auto Hide And Expend Viewport :自動隱藏滾動條並且自動擴展內容視角(Viewport)。 —— Spacing :滾動條和視角(Viewport)之間的間隔空間 |
| Vertical Scrollbar | 關聯的垂直滾動條物件 |
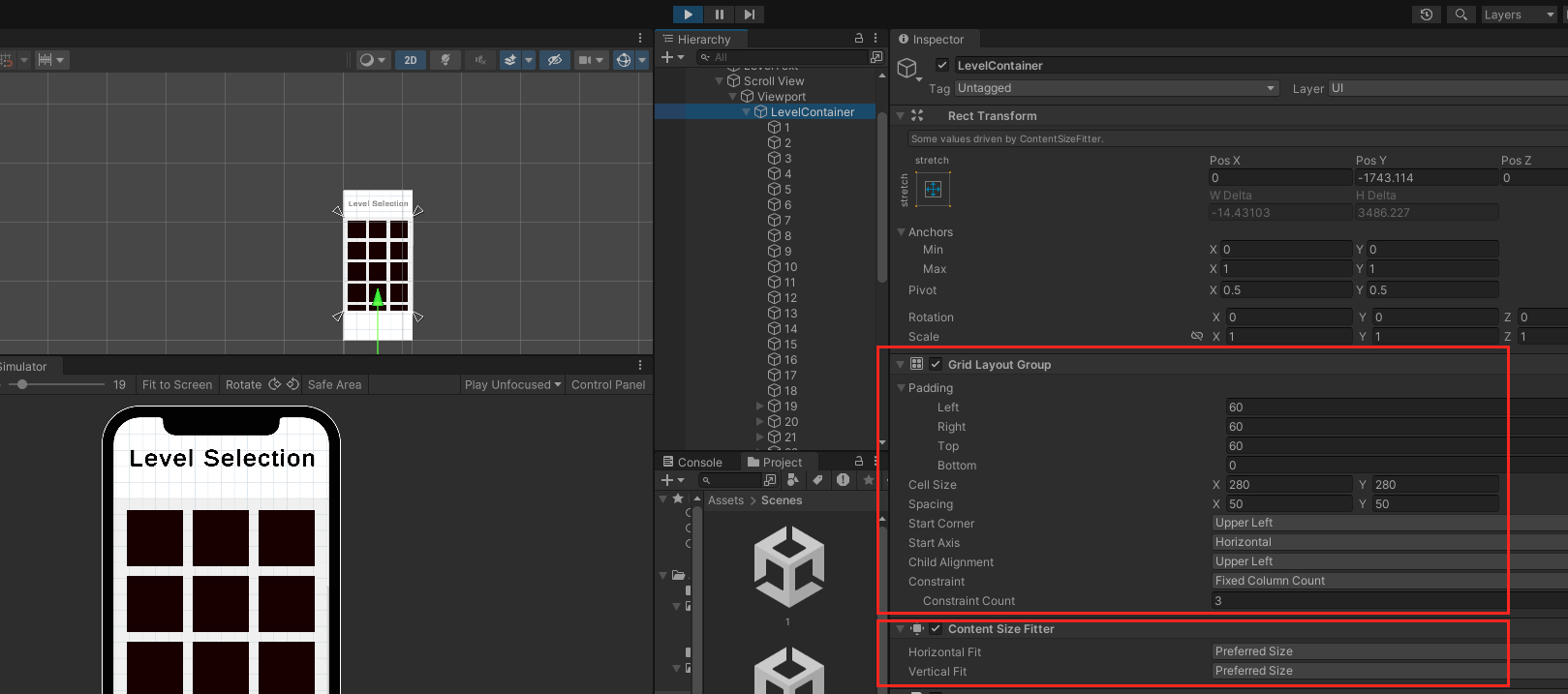
此外如果想對 Container 中的物件做排列的話,可以使用 Layout Group 組件
- Grid Layout Group :網格(
Grid)方式排列子物件 - Horizontal Layout Group :水平方向(
Width) 排列子物件 - Vertical Layout Group :垂直方向(
Height) 排列子物件
若想讓 Container 的大小自動符合內容物件的大小的話,可以使用 Container Size Filter 組件