Unity 2D Liquid
以下將介紹如何使用 Shader , Texture , 以及 Camera 來在 2D 中建立液體(Liquid)效果。
建立互動物件
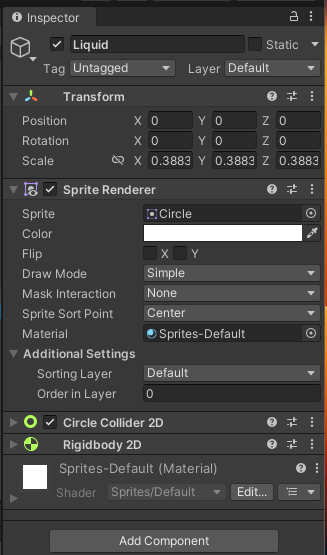
- 首先建立液體:建立一個 Circle Sprite 並添加 CircleCollider2D 與 Rigidbody2D ,並命名為 Liquid 。

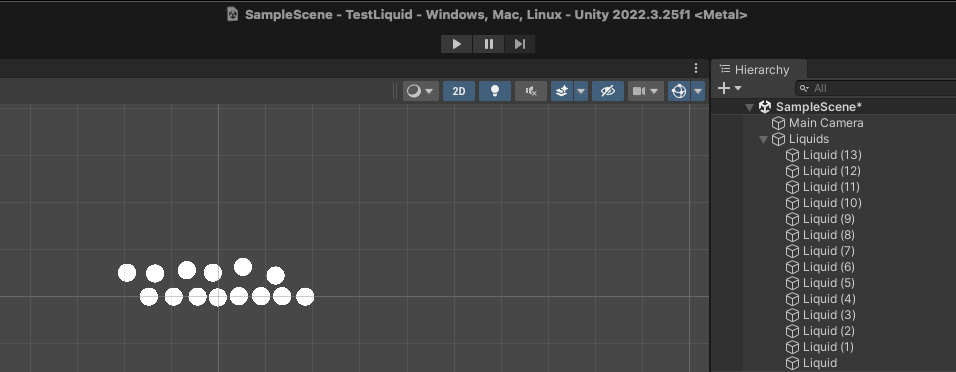
- 建立一個 Empty Game Object 命名為 Liquids , 並在其中將剛剛建立的 Liquid 複製多份。

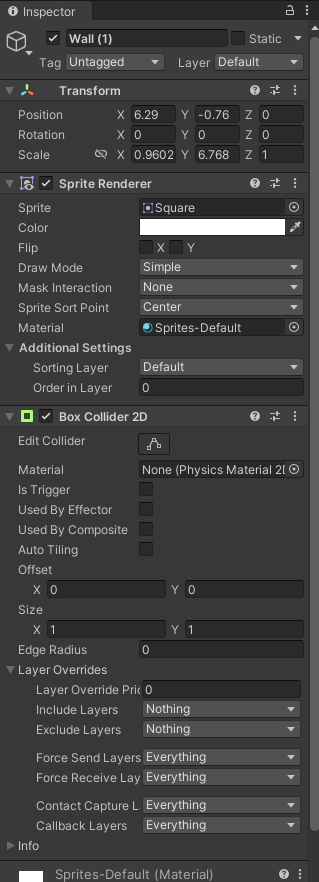
- 建立牆體:建立一個 Square Sprite 並加入 BoxCollider2D ,並命名為 Wall 。

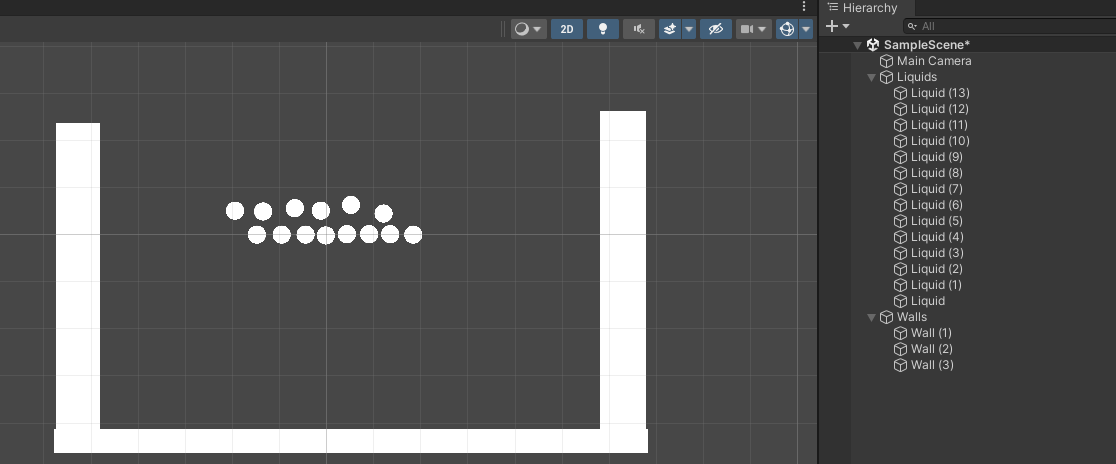
- 建立一個 Empty Game Object 命名為 Walls , 並在其中將剛剛建立的 Wall 複製多份,排列為一個可以承裝物體的凹型。

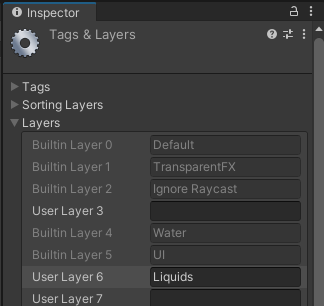
- 建立一個 Liquids Layer

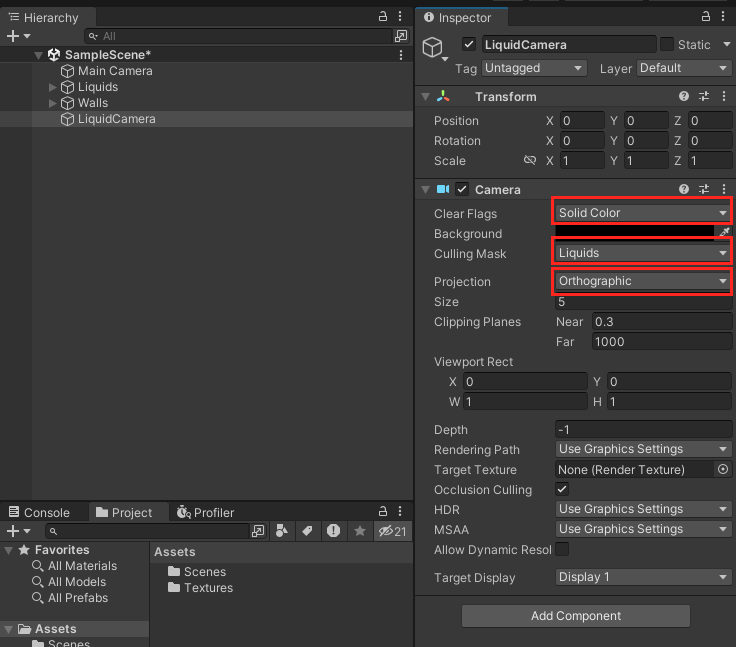
- 建立一個 LiquidCamera 並更改以下屬性
- Clear Flags :
Solid Color - Background : 黑色
- Culling Mask : 設為剛剛建立的
LiquidsLayer - Projection : 更改為
Orthographic
- Clear Flags :
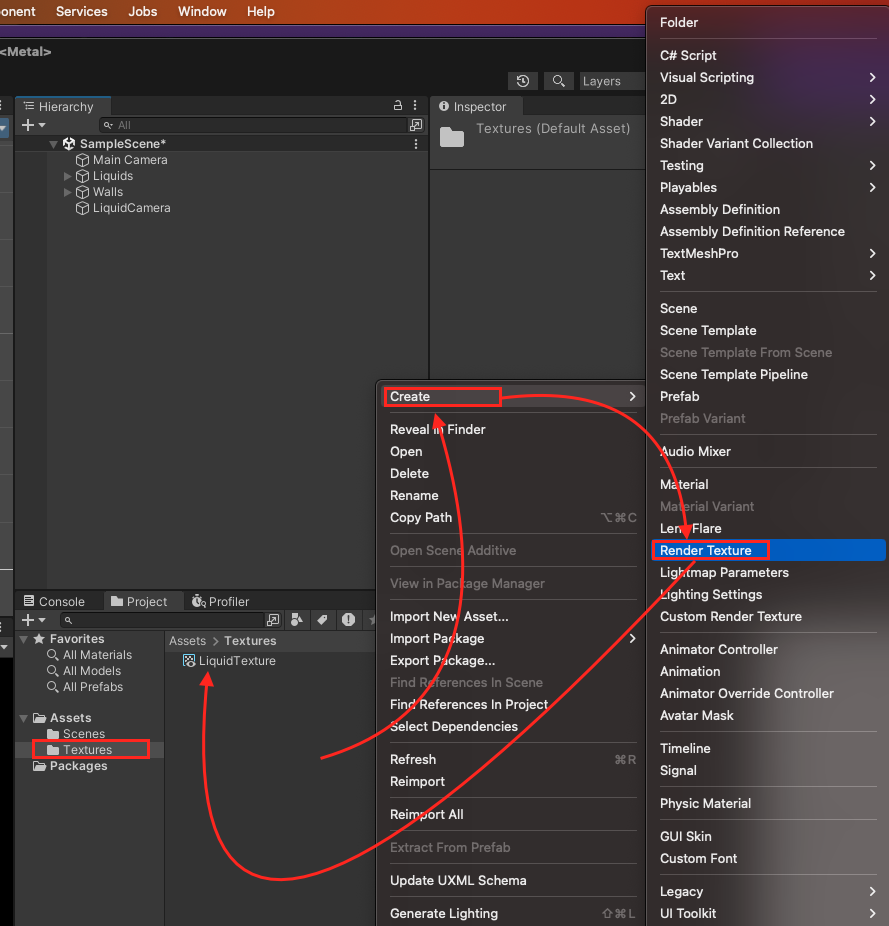
- 建立一個 Textures 資料夾,在其中建立一個
Render Texture並命名為 LiquidTexture
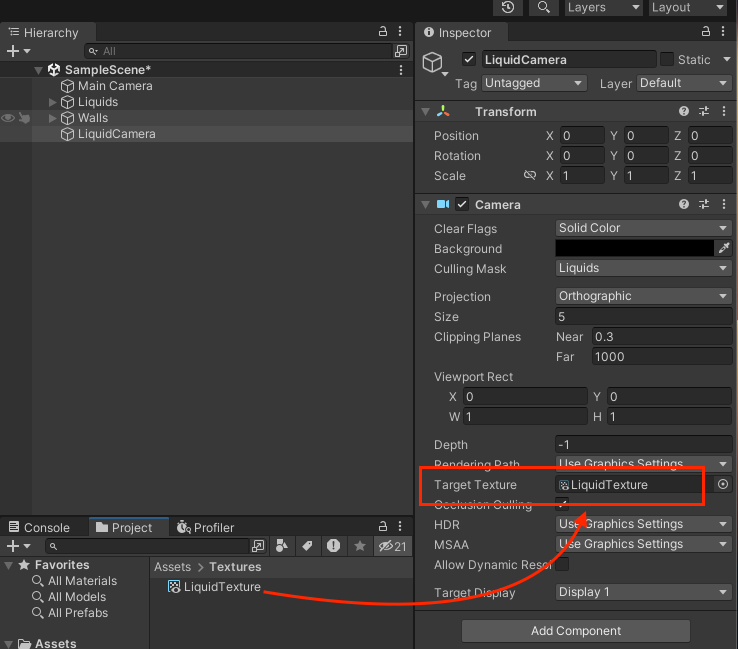
- 將剛剛建立的 LiquidTexture 設定到 LiquidCamera 的
Target Texture
- 安裝 Shader Graph

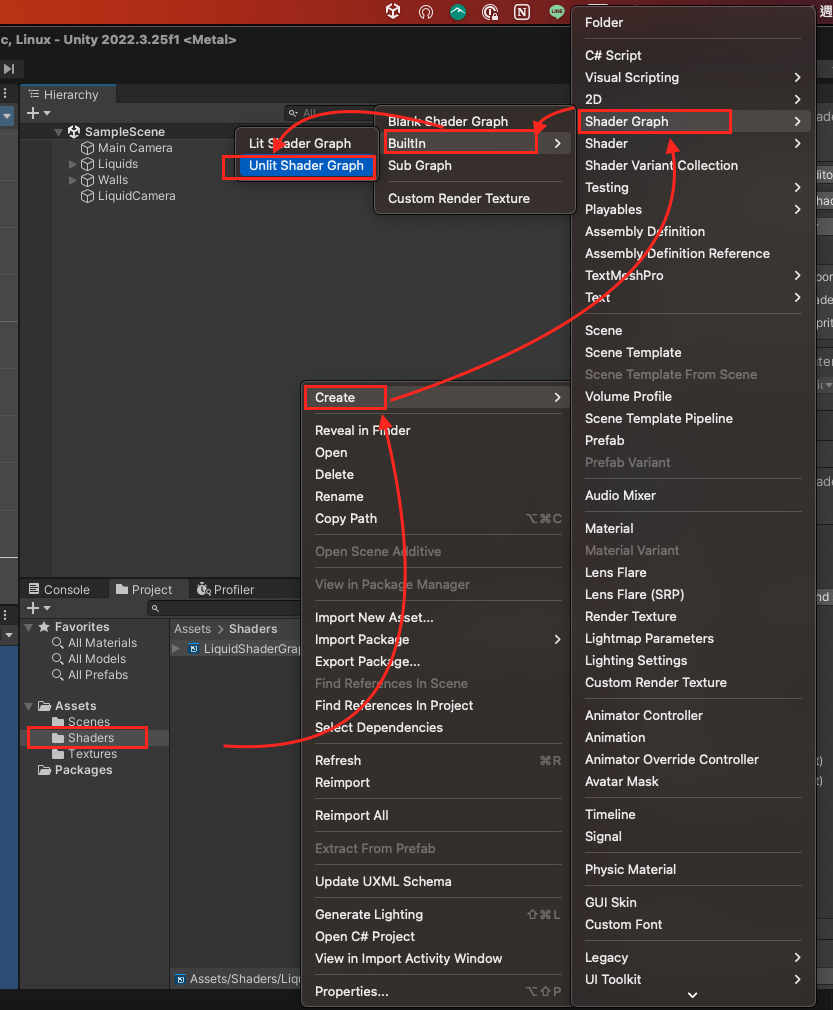
- 建立一個 Shaders 資料夾,在其中建立一個
Unlit Shader Graph並命名為 LiquidShaderGraph
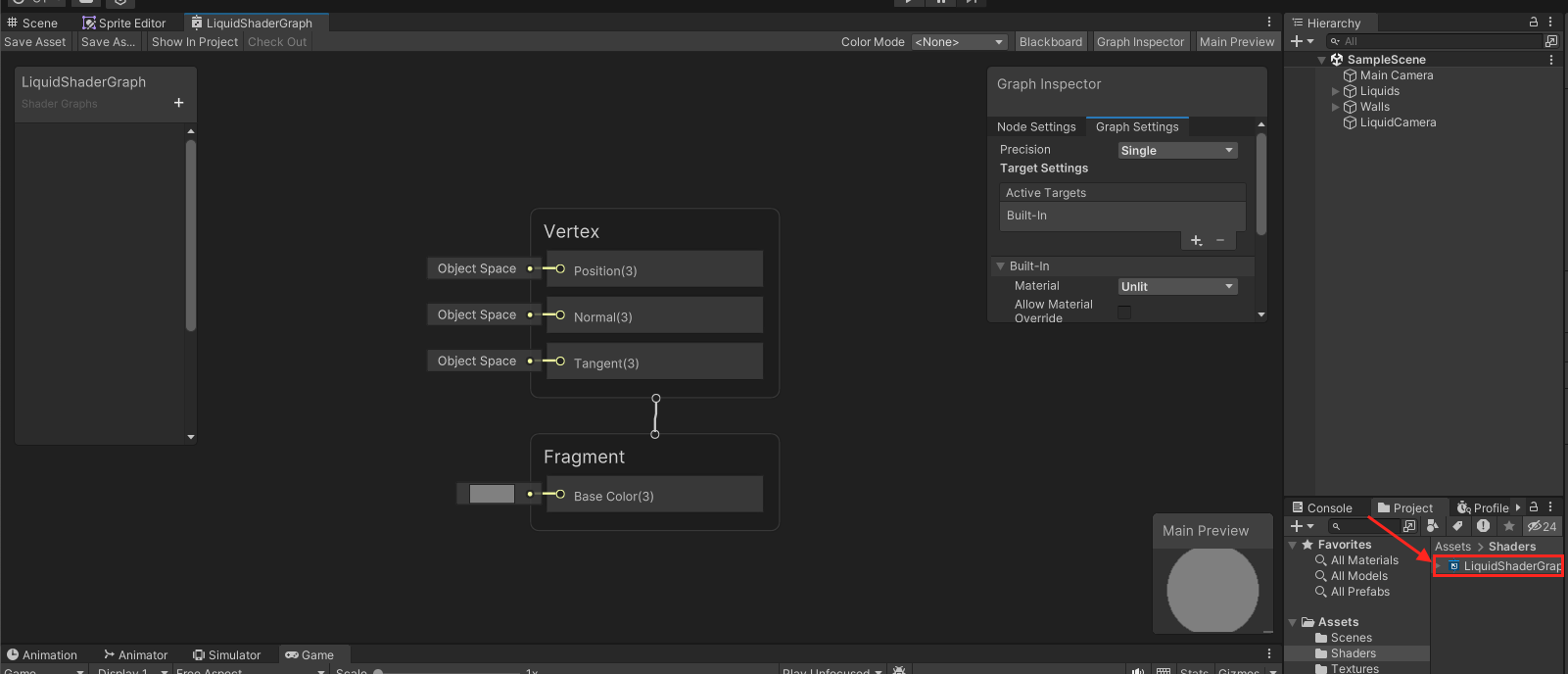
- 使用滑鼠左鍵點擊剛剛建立的 LiquidShaderGraph 打開 Shader Graph Editor

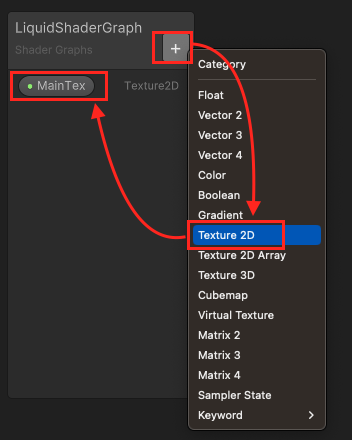
- 滑鼠在
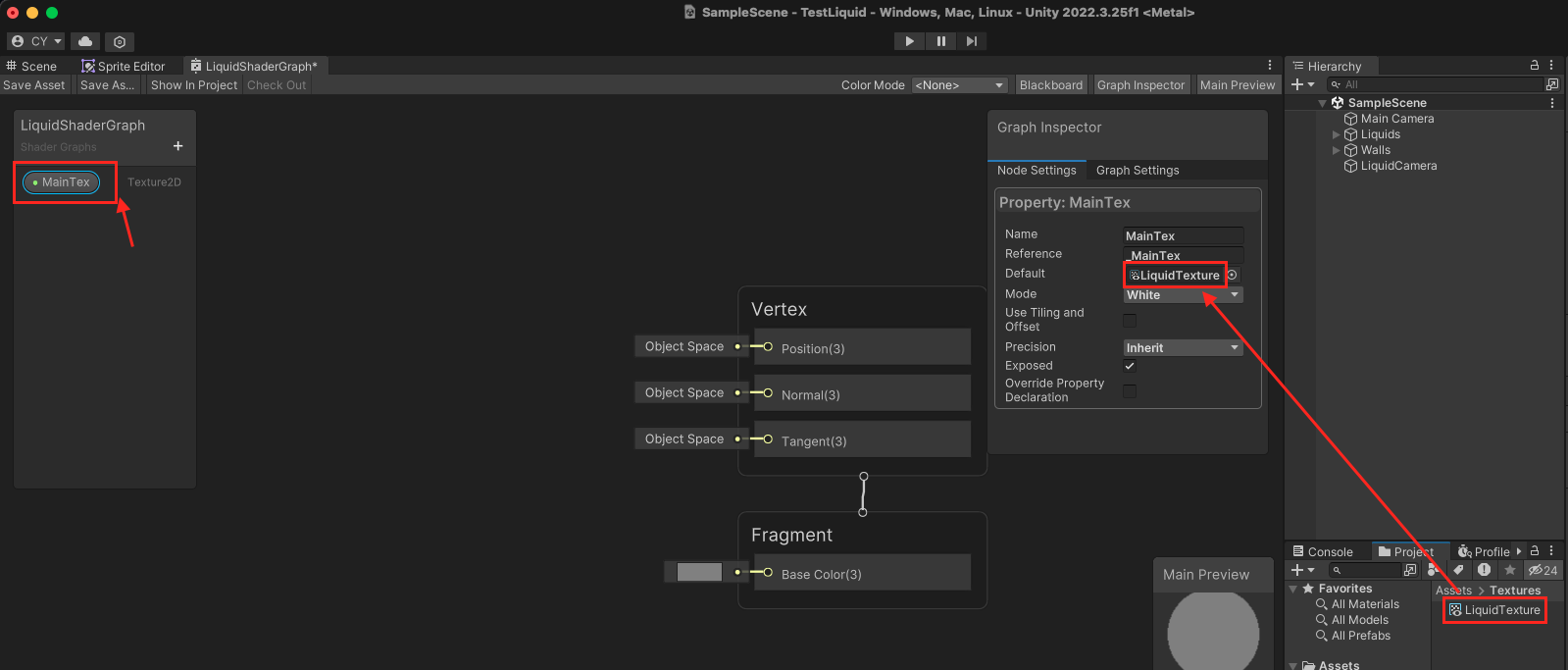
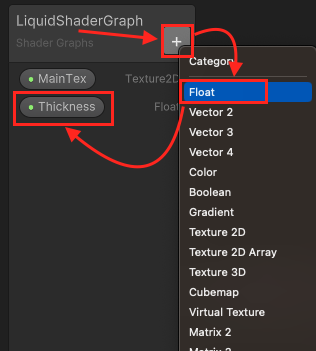
+按鈕上面點擊一下展開選單,找到Texture 2D並點擊建立,並命名為 MainTex
- 點擊剛剛建立的 MainTex 在右側的
Graph Inspector中找到Default並將 LiquidTexture 設定到這個Default中
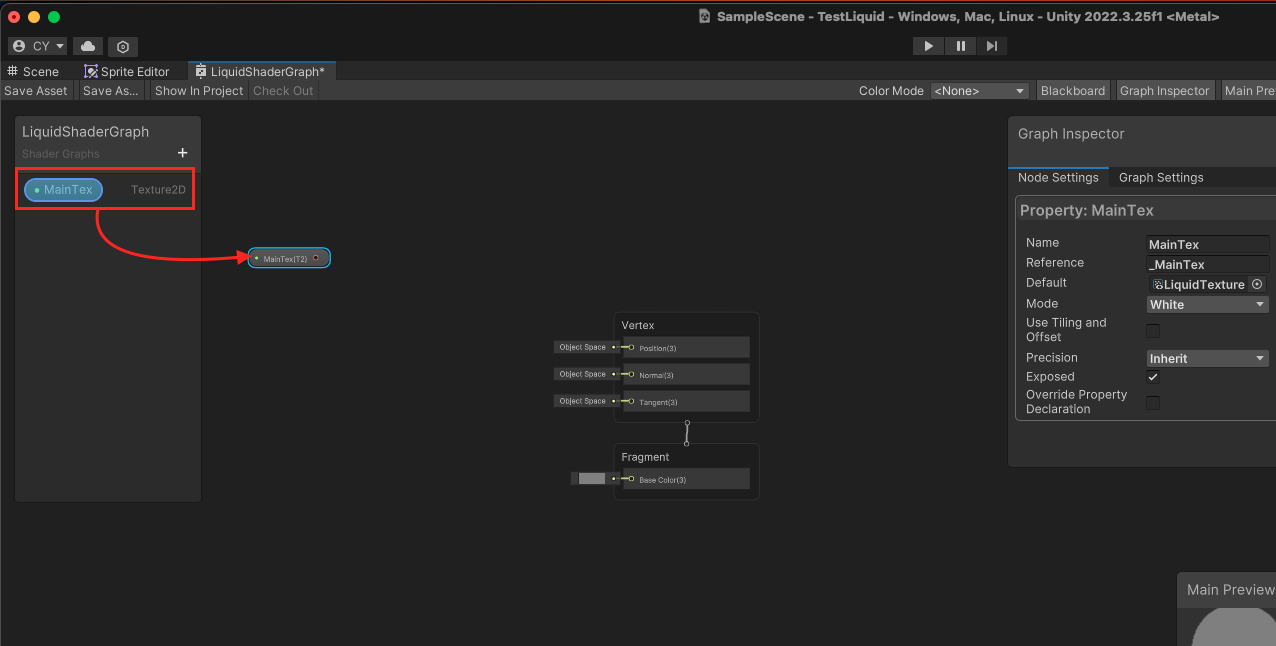
- 使用滑鼠左鍵按住 MainTex 並拖拉到中央,如下圖

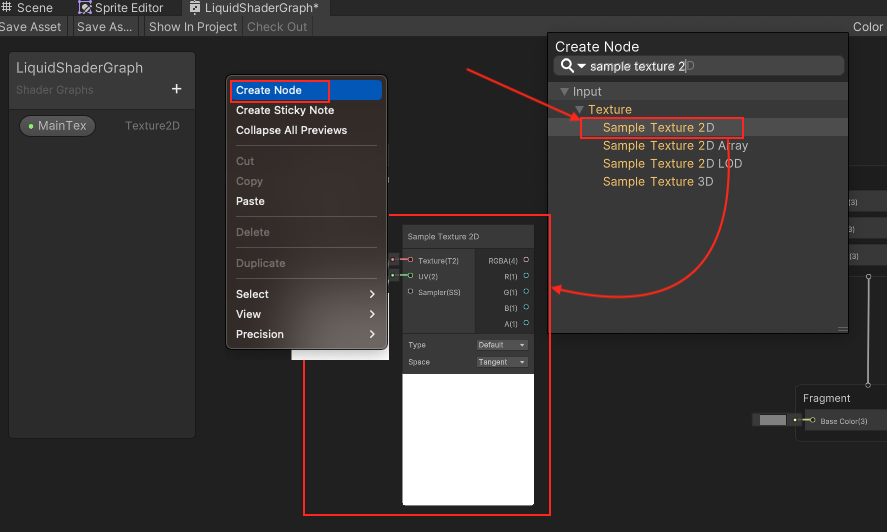
- 在空白處按下滑鼠右鍵找到
Create Node並按下,在 Create Node 選單中找到Sample Texture 2D並按下建立一個 Sample Texture 2D Node
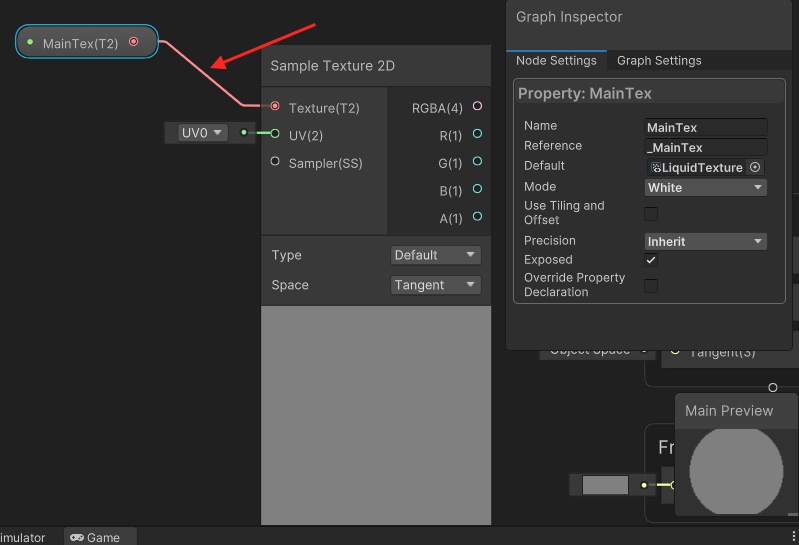
- 使用滑鼠左鍵將 MainTex 的接點拖拉到剛剛建立的 Sample Texture 2D Node

- 建立一個
Float並命名為 Tickness
- 建立一個
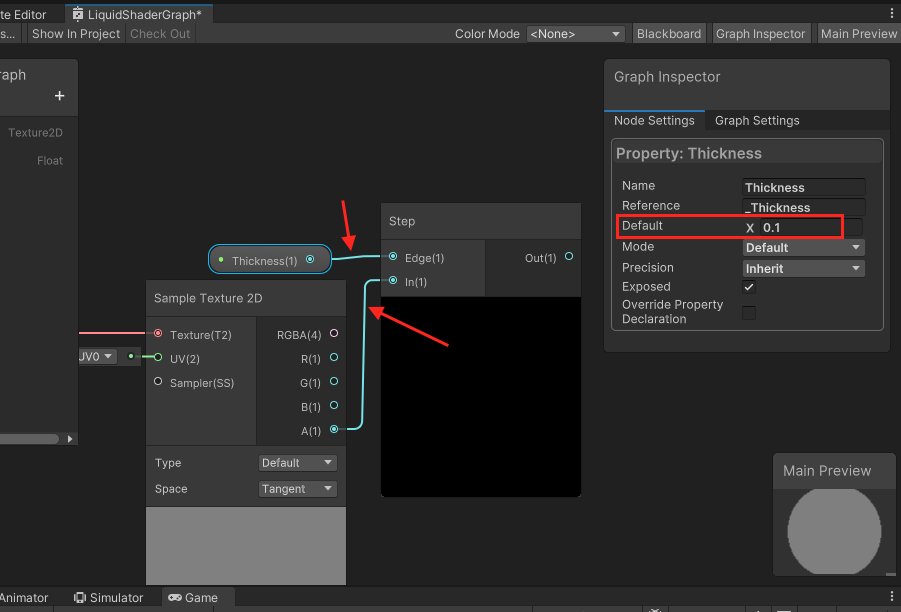
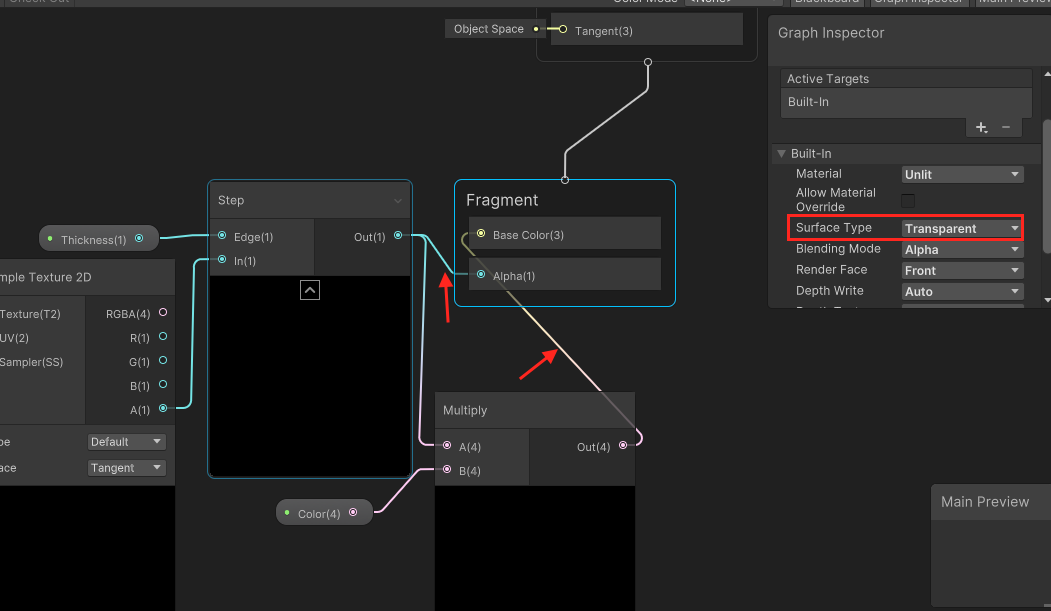
StepNode ,將剛剛建立的 Thickness 連接到 Edge ,將 Sample Texture 2D 的 Alpha (A) 連接到 In
- 建立一個
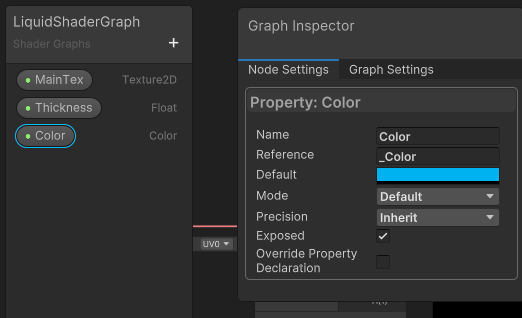
Color並命名為 Color , Default 設為藍色
- 建立一個
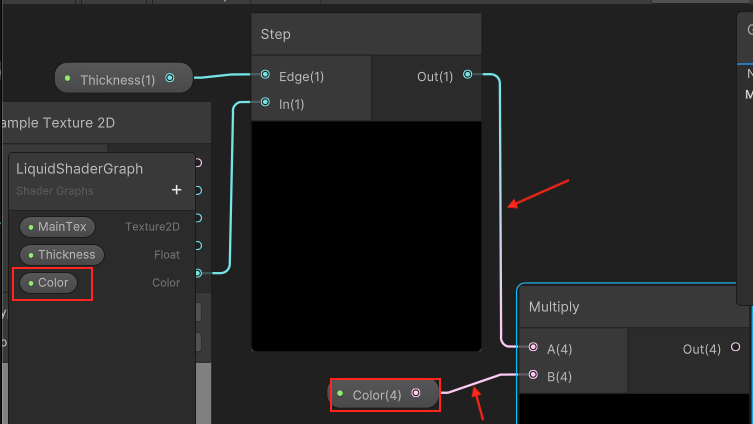
MultiplyNode 並將 Step Node 的 Out 連接到 A ; 將剛剛建立的 Color 連接到 B
- 找到
FragmentNode ,將它的 Suface Type 設為 Transparent ,將 Step Node 的 Out 連接到 Fragment 的 Alpha ; 將 Multiply 的 Out 連接到 Base Color
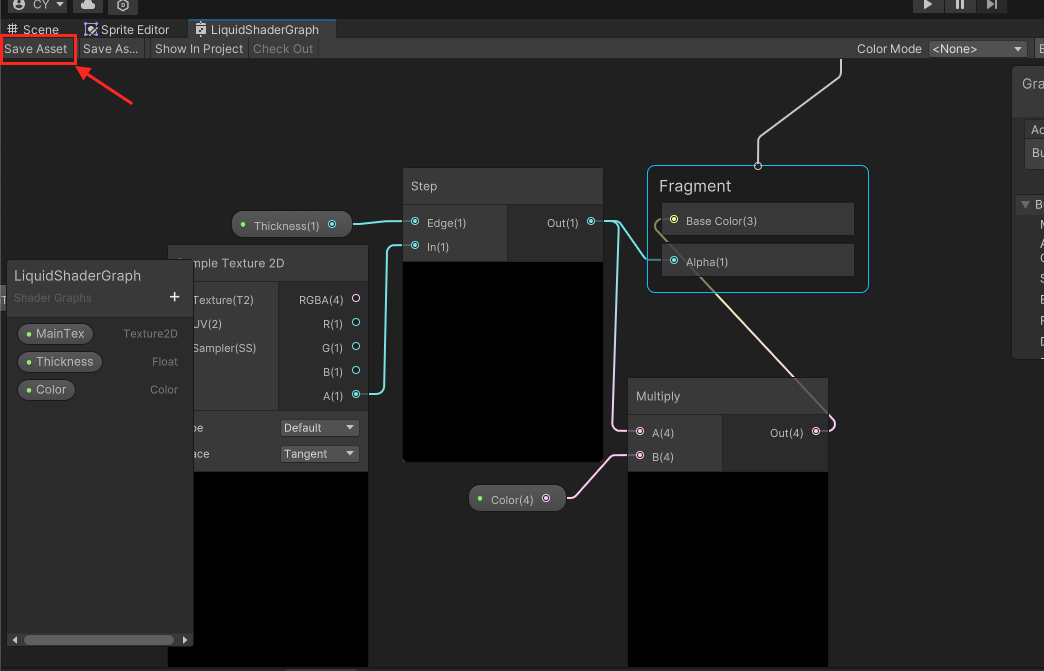
- 最後按下 Save Asset 把它儲存

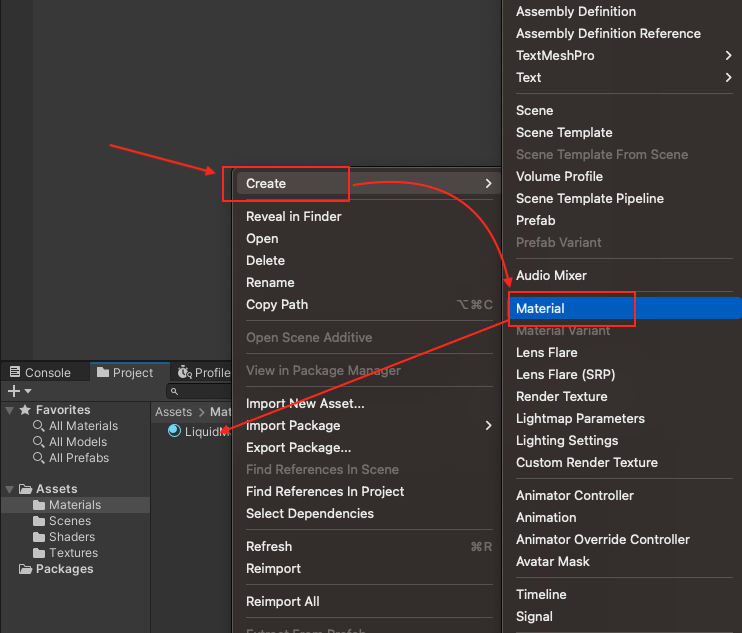
- 建立一個 Materials 資料夾,並在其中建立 Material 並命名為 LiquidMaterial

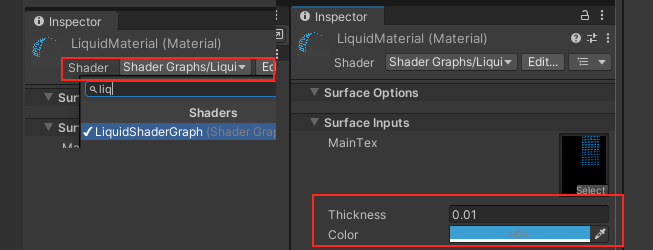
- 將剛剛建立的 LiquidMaterial 的 Shader 設為之前建立的 LiquidShaderGraph 並設定它的顏色為藍色

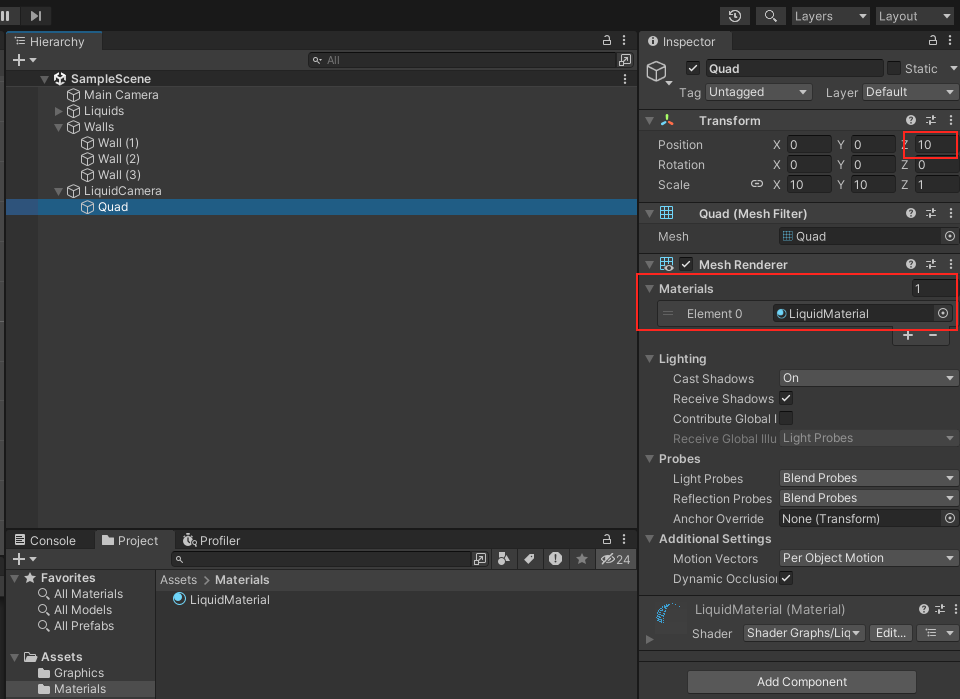
- 在 LiquidCamera 之下建立一個 Quad ,將它的 Z Position 設為 10 ,它的 Materials 設為 LiquidMaterial

- 最後觀看結果
Reference: