在Visual Studio下有方便的NuGet package manager 管理套件,所以可以很方便的安裝和管理NuGet套件,但是對Unity C# 專案來說,就不能直接使用NuGet package manager來管理套件。
幸好有第三方管理套件,NuGetForUnity 可以使用。
以下說明它的使用方式
- 進入Releas找到的它的unitypackage檔案下載(目前是NuGetForUnity.4.0.2.unitypackage
這個版本)。 - 將下載好的
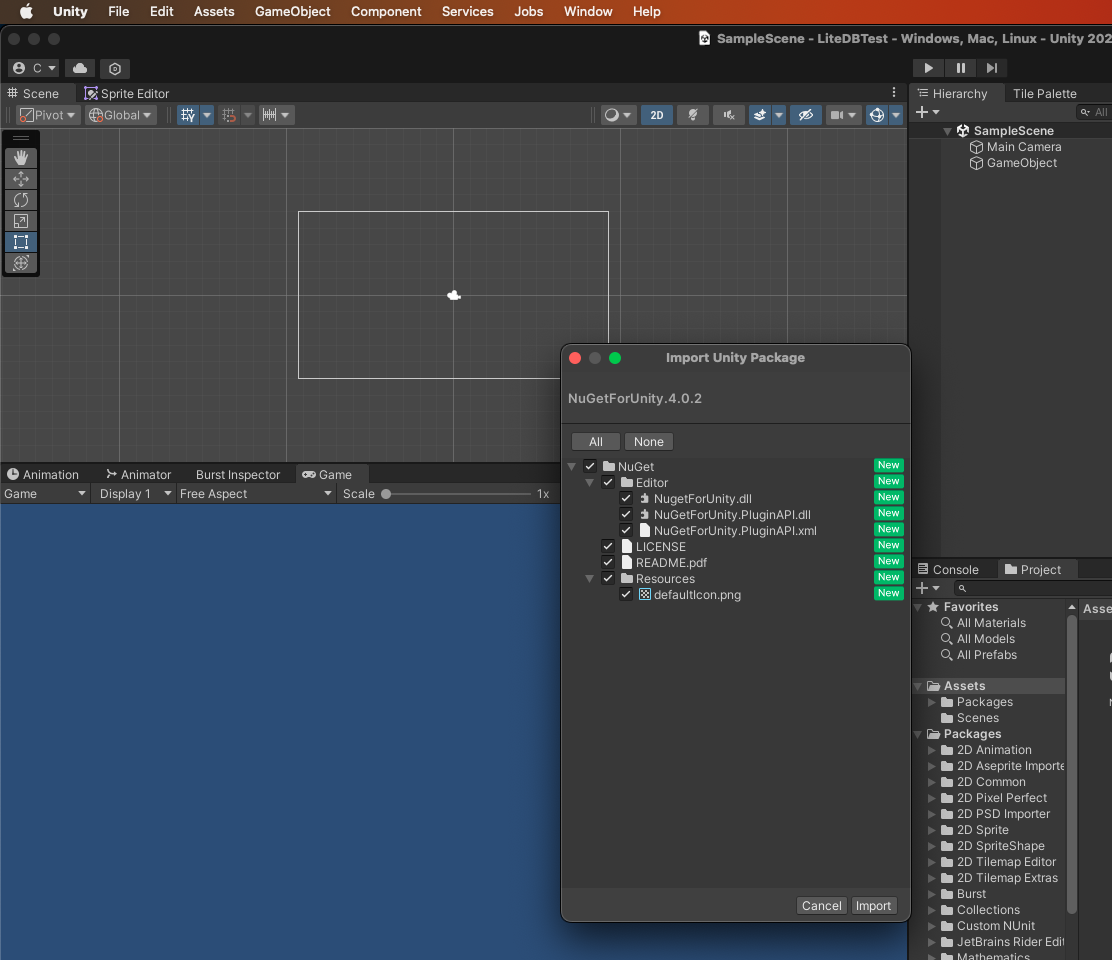
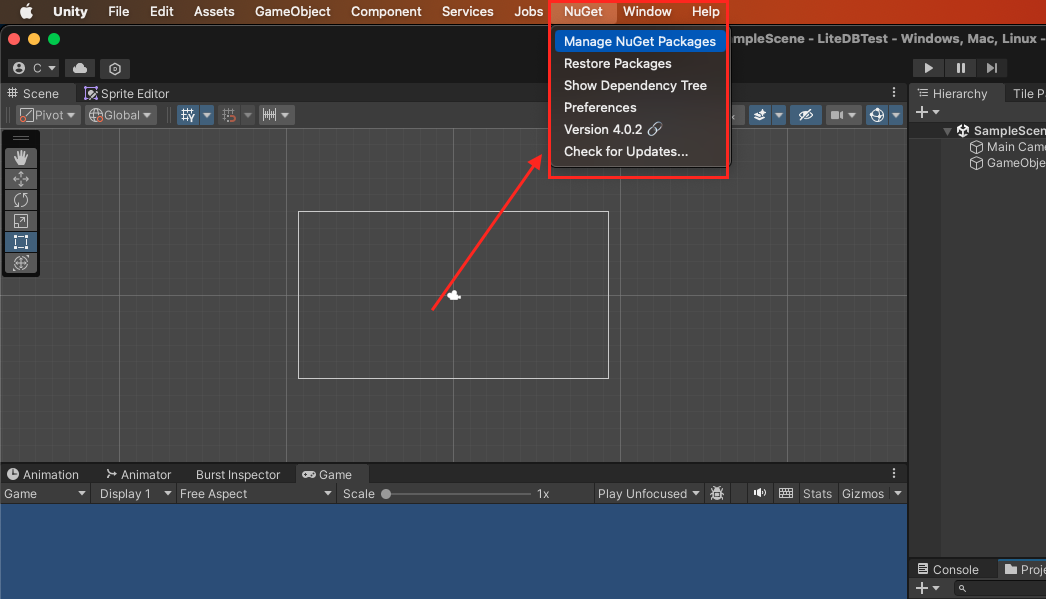
unitypackage檔案拖入你的專案,按下import,便會開始匯入(import) NuGetForUnity到你的專案中。 - 之後你就可以在上方選單找到NuGet了